【初心者向け】サイトマップの種類3つ|意味やメリット、作り方を分かりやすく

サイトマップの種類3つ
| サイトツリー | HTMLサイトマップ | XMLサイトマップ | |
|---|---|---|---|
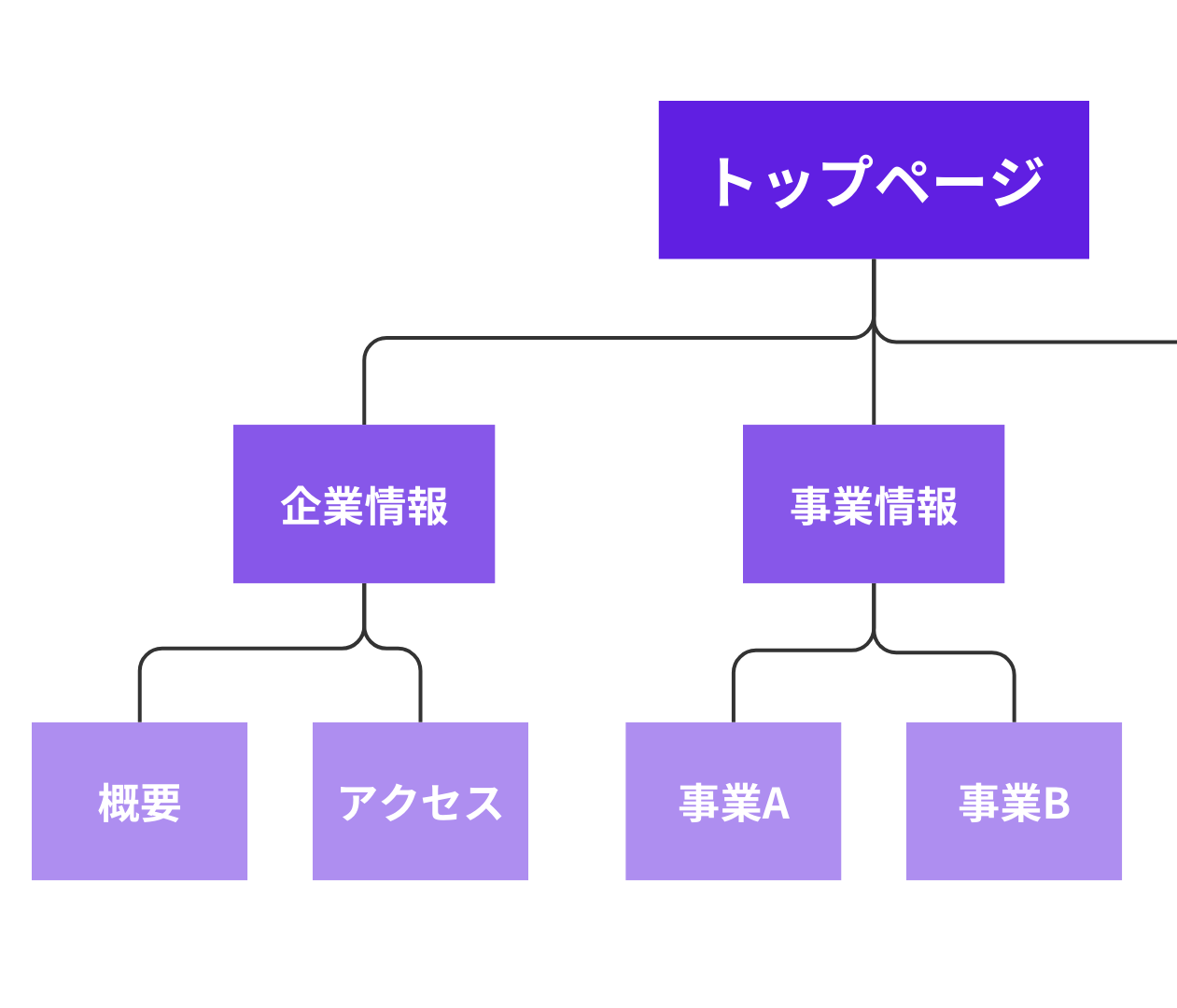
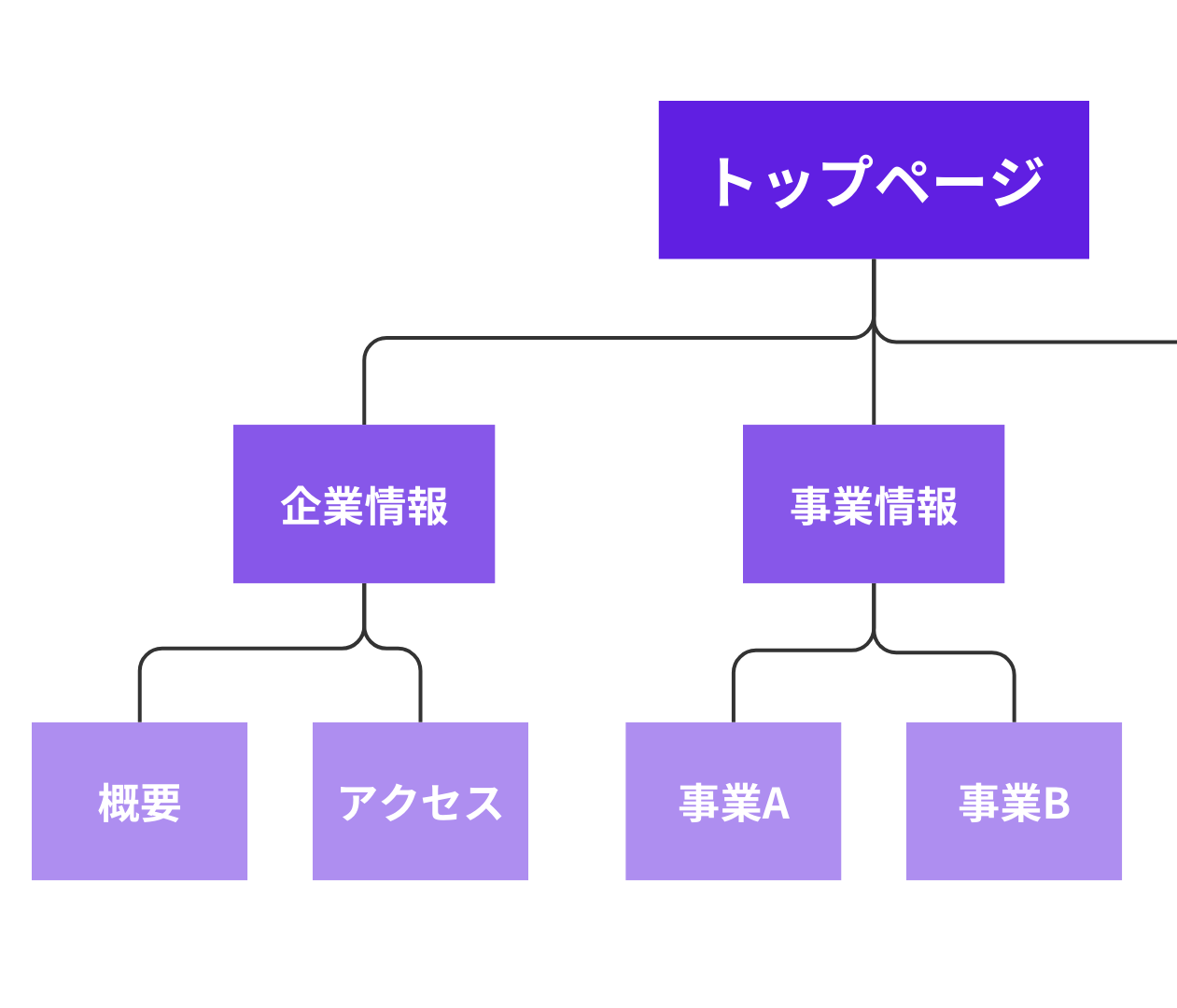
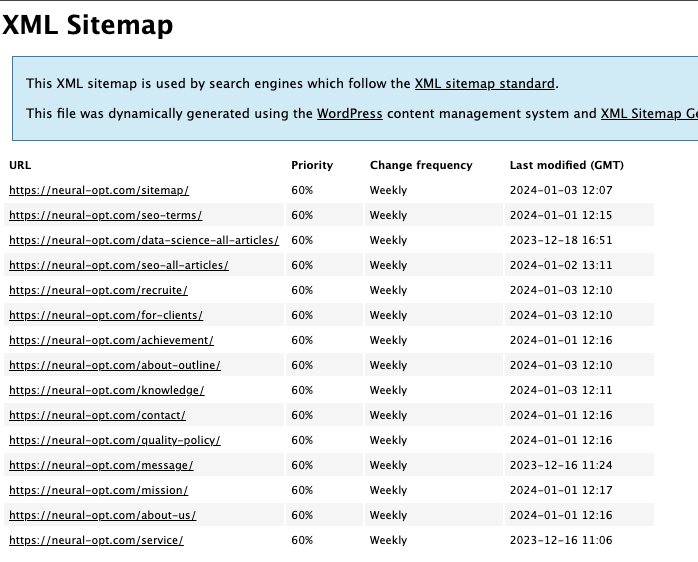
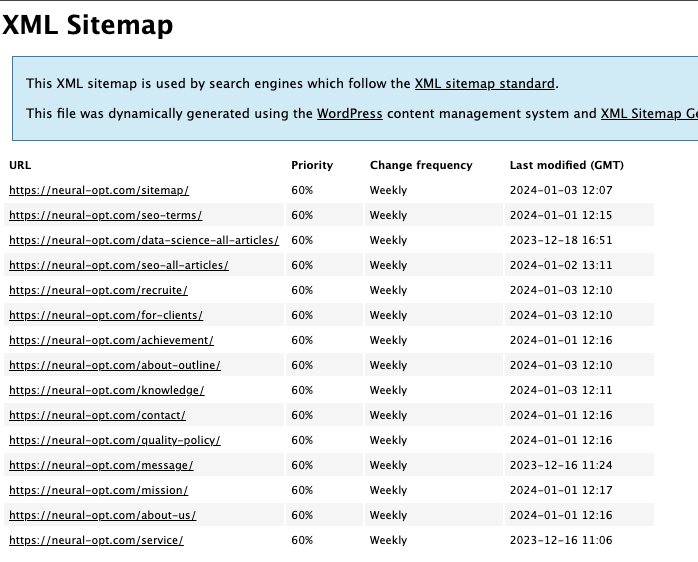
| 例 |   |   |   |
| 対象 | 制作者 | 訪問者 | 機械 |
| 形式 | ツリー | ページ | ファイル |
| メリット | 正確な設計 | ユーザビリティ向上 | SEO向上 |
「サイトマップ」は文脈によって違う意味を持つ複雑な用語。具体的には、サイトマップには以下の3種類が存在します。
- サイトツリー(Webサイトの構成図)
- HTMLサイトマップ(人間に構造を伝えるページ)
- XMLサイトマップ(検索エンジンに構造を伝えるファイル)
サイトツリー(Webサイトの構成図)


サイトマップ、またはサイトツリーは、ウェブサイトの全体構造を示すツリー状の図です。
このタイプのサイトマップは、その形状から「サイトツリー」とも呼ばれます。
このサイトツリーを作ることで、以下のようなメリットが期待できます。
- SEOの評価向上が望める
- ユーザーをゴールに辿り着かせやすくなる
- 必要なページの種類と数を把握できる
ホームページを制作する際は、このホームページ全体の構成を表す「サイトツリー」と、各ページごとの構成を表す「ワイヤーフレーム」の2つを作成していきます。


適切なホームページを設計するためには、必ずこのサイトツリーを作る必要があります。詳しくは、以下の記事をご覧ください。


HTMLサイトマップ(訪問者に構造を伝えるページ)


サイトマップ、またはサイトツリーは、ウェブサイトの制作者が使用します。ウェブサイトの全体構造やページ間の関係を視覚的に理解するのに役
HTMLサイトマップは、訪問者が利用するためのものです。そのため、ユーザーがアクセスできる「ページ」の形式となります。
HTMLサイトマップを制作するメリットは、主に以下の2つです。
- ユーザービリティが向上する
- 制作者側も全体を把握できる
最大のメリットはユーザービリティの向上。要するに、「サイトの使いやすさ」が向上するということです。
ウェブサイトの全ページへのリンクが一覧で表示されており、訪問者が求めている情報を容易に見つけることができます。
HTMLサイトマップについては、詳しくは以下の記事をご覧ください。


XMLサイトマップ(検索エンジンに構造を伝えるファイル)


XMLサイトマップは、機械が見るためにサイトに備え付けられたファイル。
機械というのは、検索エンジンのクローラーのこと。ウェブサイトを効率的にインデックス(検索エンジンに登録)するために使用されます。
XMLサイトマップを作成するメリットは以下の通りです。
- ページを網羅的にインデックス登録できる
- 最新コンテンツを素早く検索エンジンに知らせられる
なお、一般的に「サイトマップ」とだけいう時はこの「XMLサイトマップ」を指す場合が多いです。
XMLサイトマップについては、詳しくは以下の記事をご覧ください。


各サイトマップの作り方
ここからは各サイトマップの作り方について解説していきます。
- サイトツリー(ホームページ構成図) の作り方
- HTMLサイトマップ(訪問者に構造を伝えるページ)の作り方
- XMLサイトマップ(検索エンジンに構造を伝えるファイル)の作り方
サイトツリー(ホームページ構成図) の作り方

サイトツリーを制作するには、以下のステップに従います。
- サイトの目的を整理する
- ゴールを設定する
- 必要なページを洗い出す
- ページを分類する
- ページの構造を決める
サイトツリーを作ったら、以下のステップに従って、各ページごとの構成図である「ワイヤーフレーム」も合わせて作っていきます。
- そのページに必要な情報を洗い出す
- 情報に優先順位をつける
- レイアウトを決める
- コンテンツを配置する
サイトツリーとワイヤーフレームなど「ホームページの作り方」については、詳しくは以下の記事をご覧ください。


HTMLサイトマップ(訪問者に構造を伝えるページ)の作り方


HTMLサイトマップを作るステップは以下の通りです。
- WordPressプラグインをインストールする
- 固定ページを作成する
- プラグインのブロックを追加する
- 載せたくないページを除外する
- サイトマップへのリンクを設置する
このステップに従わなくとも、手動で作成することも可能です。
HTMLサイトマップの詳しい作り方については以下の記事をご覧ください。


XMLサイトマップ(検索エンジンに構造を伝えるファイル)の作り方


XMLサイトマップを作る方法は以下の3つです。
- プラグインを使用する(WordPressで最もオススメ)
- 自動作成ツールを使用する
- 手動で作成する
XMLサイトマップを作成したら、以下の方法でGoogleにそのファイルを登録する必要があります。
- robots.txtに記載する
- Googleサーチコンソールから登録する(最もオススメ)
詳しい作り方については、以下の記事で解説しています。ぜひ合わせてチェックしてみてください。