HTMLサイトマップとは?SEO効果、5分で作る方法、作るべきケースなど解説

【基礎】サイトマップは3種類存在する
ホームページのサイトマップには、3つの種類が存在します。
| HTMLサイトマップ | XMLサイトマップ | サイトツリー | |
|---|---|---|---|
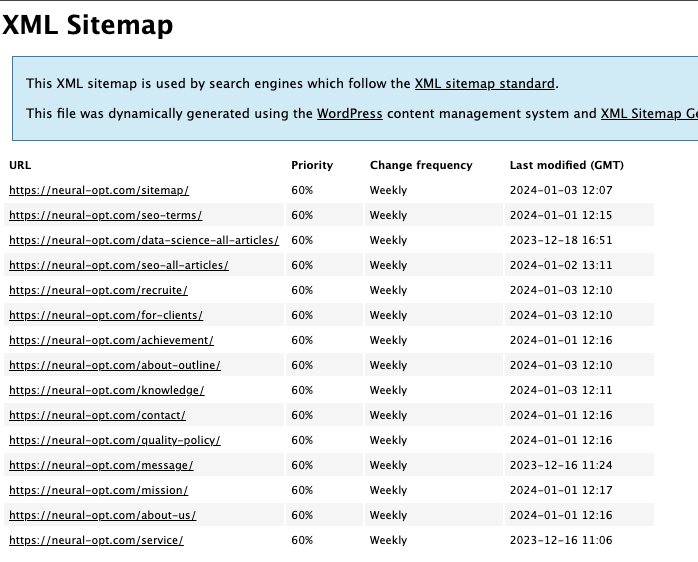
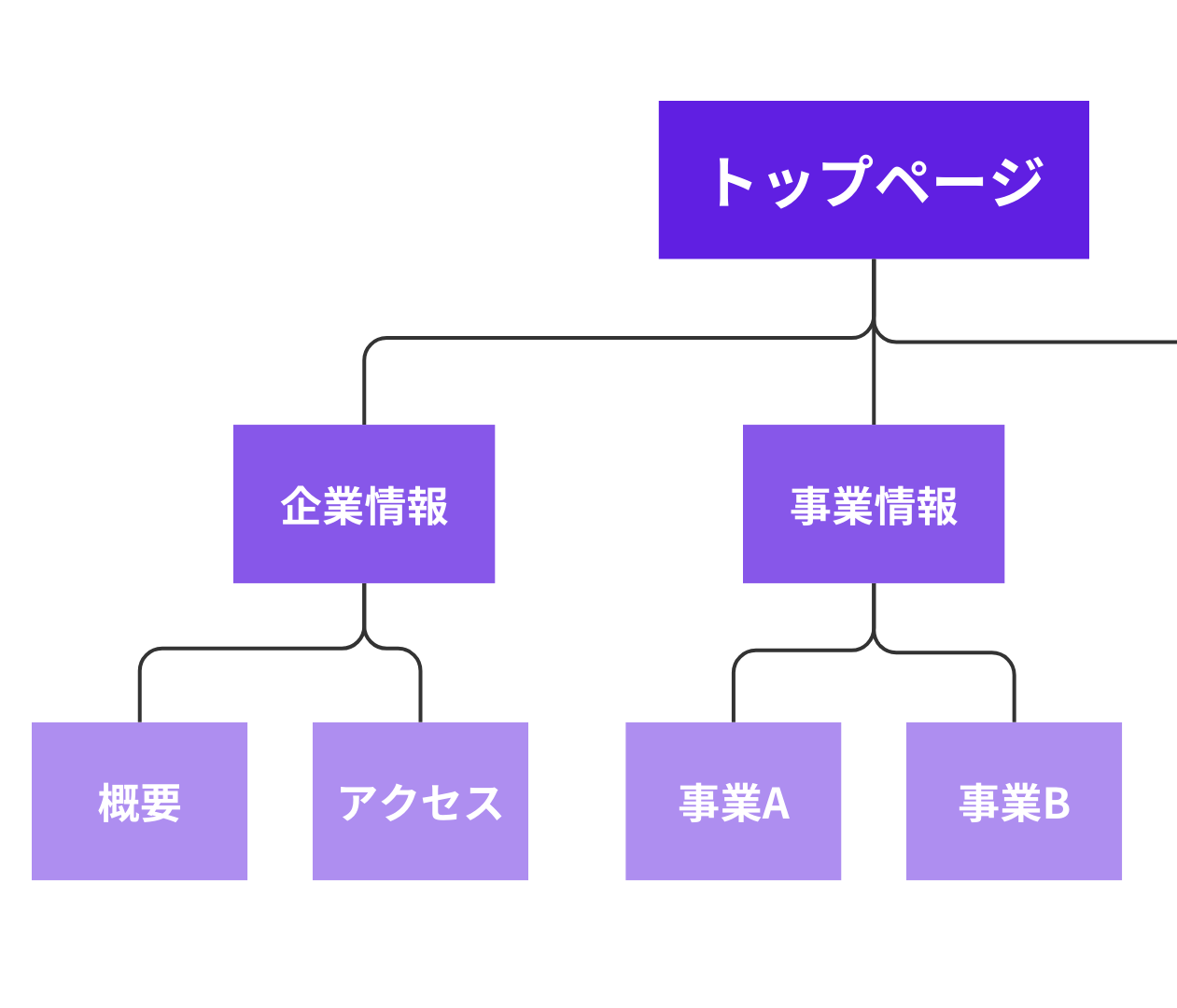
| 例 |  |  |  |
| 対象 | 訪問者 | 機械 | 制作者 |
| 形式 | ページ | ファイル | ツリー |
| メリット | ユーザビリティ向上 | SEO向上 | 正確な設計 |
1. HTMLサイトマップ:訪問者が見る

HTMLサイトマップは、訪問者が利用するためのものです。そのため、ユーザーがアクセスできる「ページ」の形式となります。
HTMLサイトマップを制作するメリットは、ユーザビリティの向上。
ウェブサイトの全ページへのリンクが一覧で表示されており、訪問者が求めている情報を容易に見つけることができます。
ウェブサイトのフッターに設置されることが多く、訪問者が見つけたい情報に簡単に辿り着くために便利です。
2. XMLサイトマップ:機械が見る

XMLサイトマップは、機械が見るためにサイトに備え付けられたファイル。
機械というのは、検索エンジンのクローラーのこと。ウェブサイトを効率的にインデックス(検索エンジンに登録)するために使用されます。
XMLサイトマップを制作する最大のメリットは、SEOの向上。
ウェブサイト上の全ページのURLが含まれており、クローラーが新しいページを発見し、内容を理解するのを助けます。
一般の訪問者には見えませんが、SEO(検索エンジン最適化)には欠かせない要素です。
なお、一般的に「サイトマップ」とだけいう時はこの「XMLサイトマップ」を指す場合が多いです。
3. サイトマップ(サイトツリー):制作者が見る

サイトマップ、またはサイトツリーは、ウェブサイトの全体構造を示すツリー状の図です。
このタイプのサイトマップは、ツリー状であることから「サイトツリー」とも呼ばれます。
主にウェブサイトの設計や改善の際に使用され、サイトの階層構造やページ間のリンクを視覚的に表現します。
この構成図は、ウェブサイトの制作者やデザイナーにとって、サイトの全体像を把握しやすくするための重要なツール。
適切なホームページを設計するためには、必ずこのサイトツリーを作る必要があります。詳しくは、以下の記事をご覧ください。

HTMLサイトマップのSEO効果はほぼ無い
HTMLサイトマップ自体に、直接的なSEO効果はほぼありません。
SEO(検索エンジン最適化)に関して効果をもたらすのは、HTMLサイトマップよりも、XMLサイトマップの方です。
HTMLサイトマップはUXを改善する
しかし、訪問者がウェブサイト内の情報を簡単に見つけられるようにすることで、間接的にユーザーエクスペリエンス(UX)を向上させ、それがSEOに良い影響を与える可能性があります。
例えば、HTMLサイトマップによってユーザーが求めている情報に簡単にアクセスできるようになると、サイト滞在時間の増加や離脱率(1ページだけをみて離脱してしまうユーザーの割合)の低下など、SEO的にポジティブな効果が期待できます。
優先順位は高くはないけど、もし余力があれば設置するべき。それがHTMLサイトマップです。
HTMLサイトマップを作成するメリット
HTMLサイトマップを作成するメリットをまとめると、以下のとおりです。
- ユーザービリティが向上する
- 制作者側も全体を把握できる
1. ユーサビリティが向上する
上述しましたが、HTMLサイトマップを設置することで、ウェブサイト訪問者は求めている情報に素早くアクセスできるようになります。
特にサイト内のコンテンツが豊富でナビゲーションが複雑な場合、サイトマップは訪問者が迷わずに目的のページを見つけるのに役立ちます。
これにより、ユーザーエクスペリエンスが向上し、サイト滞在時間の延長や離脱率(1ページだけをみて離脱してしまうユーザーの割合)の低下に繋がる可能性があります。
2. 制作者側も全体を把握できる
ウェブサイトの制作者や管理者にとっても、HTMLサイトマップは有用です。
サイトの全体構造を一覧で確認することで、ページ間の関係やサイト全体の構成を把握しやすくなります。
特に、サイト制作・運営の関係者が多い場合は効果が期待できるでしょう。
HTMLサイトマップを作るべきケース3つ
では、どんなケースの時にHTMLサイトマップを設置するべきなのでしょうか?
そのケースは、以下の3つ。
- 余力がある
- サイト構造が複雑
- 関係者が多い
1. 余力がある
1つ目は「余力がある」というケース。
上述しましたが、HTMLサイトマップは大きなSEO向上効果は見込めないものの、「使いやすいサイトになる」「サイト制作者側も管理が楽になる」などのメリットがあります。
優先順位は高くありませんが、もし余力がある場合はHTMLサイトマップを作成するべきです。
2. サイト構造が複雑
2つ目は「サイト構造が複雑」というケース。
ウェブサイトの構造が複雑で、多くのページやカテゴリが存在する場合、HTMLサイトマップの作成は特に重要です。
ユーザーが求めている情報を迅速に見つけられるようになるため、ユーザーエクスペリエンス、つまりサイトの使いやすさが向上します。
例えるならば、新宿駅のような複雑なターミナル駅に、案内板を設置するようなものです。
3. 制作・管理の関係者が多い
最後3つ目は「制作・管理の関係者が多い」というケース。
HTMLサイトマップを設置することで、関係者がサイト全体の構造を把握しやすくなります。
全体を把握しているメンバーが多いことで、改善案の議論もスピーディーかつ的確になるでしょう。
WordPressでHTMLサイトマップを作る方法
WordPressでHTMLサイトマップを作るためのステップは、以下の通りです。
- WordPressプラグインをインストールする
- 固定ページを作成する
- プラグインのブロックを追加する
- 載せたくないページを除外する
- サイトマップへのリンクを設置する
1. WordPressプラグインをインストールする
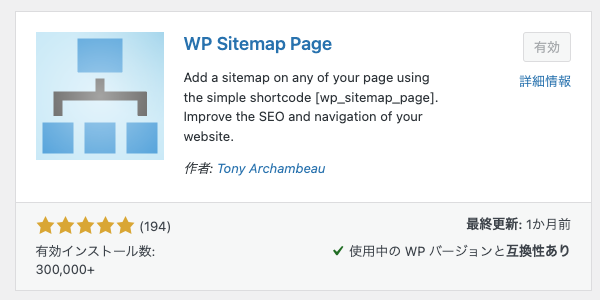
ここでは、”WP Sitemap Page”というプラグインを使用します。
まず、Wordpressの管理画面の左側、「プラグイン」から「新規プラグインを追加」をクリックします。

インストールするプラグインの選択画面に移動しました。
右上の「プラグインを検索…」の窓に”wp sitemap page”と入力してエンターを押しましょう。


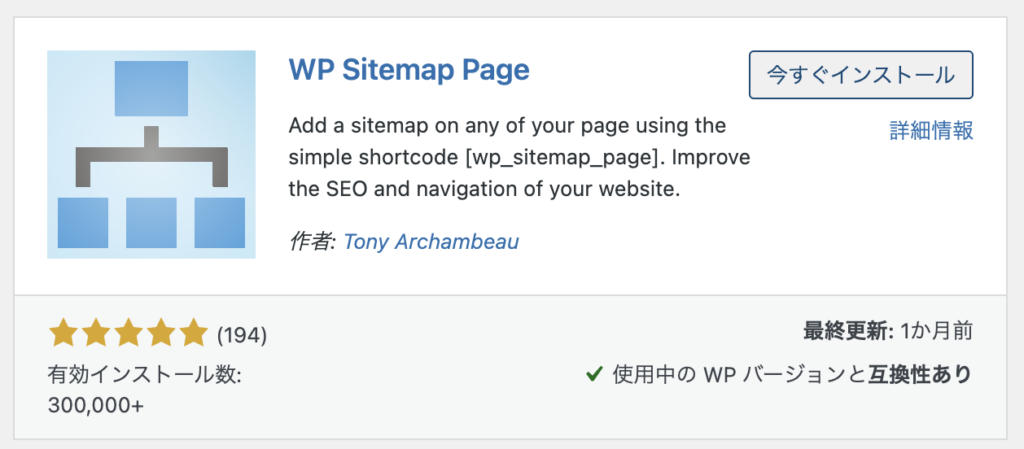
WP Sitemap Pageというプラグインが発見できたら、右上の「今すぐインストール」をクリック。インストールが開始します。
画面はそのまま。


インストールが完了すると、右上のボタンが「有効化」というボタンに変化します。このボタンをクリック。

無事有効化されました。

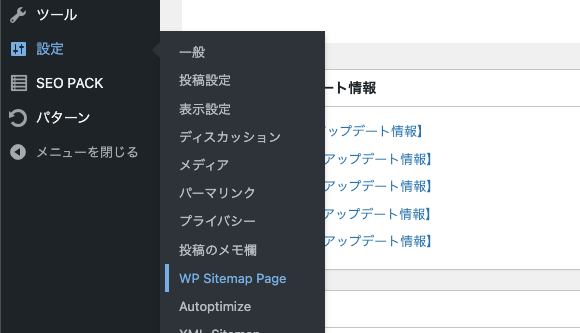
有効化が完了したら、管理画面の右側「設定」から「WP Sitemap Page」をクリックします。

WP Sitemap Pageの設定画面が開くので、画面上部の[wp_sitemap_page]というショートコードをコピーしておきます。

2. 固定ページを作成する
次は、サイトマップを設置するための固定ページを作成しましょう。
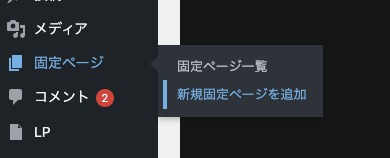
管理画面右側の「固定ページ」から「新規固定ページを追加」をクリック。

新しく固定ページができます。ページのタイトルは「サイトマップ」にしておけば問題ありません。

3. プラグインのブロックを追加する
固定ページの文中に、先ほどコピーした[wp_sitemap_page]を入力しましょう。

ページを下書き保存してプレビュー表示してみると、無事サイトマップが作成されていることが分かります。

デザインの良し悪しはさておき、ひとまずこれで使えます。
4. 載せたくないページを除外する
場合によっては、サイトマップに載せたくないページもあるでしょう。
そういった場合は、除外設定を行いましょう。左側の「設定」から「WP Sitemap Page」でプラグインの設定画面に移りましょう。

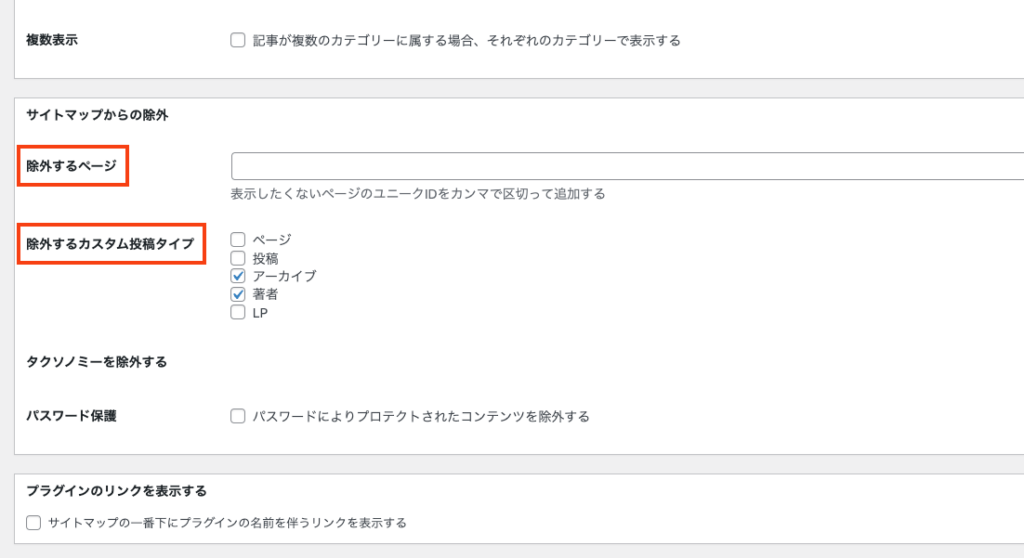
下へスクロールすると、「サイトマップからの除外」という項目が見つかります。

除外に使用するのは「除外するページ」「除外するカスタム投稿タイプ」の設定です。
「除外するページ」の設定
「除外するページ」の欄に直接除外したい投稿のIDを入力することで、除外指定することができます。
IDというのは、投稿・ページごとに別々に割り振られたもの。
使用しているWordpressテーマによって確認方法は異なりますが、基本的には管理画面の「投稿一覧」から確認できます。

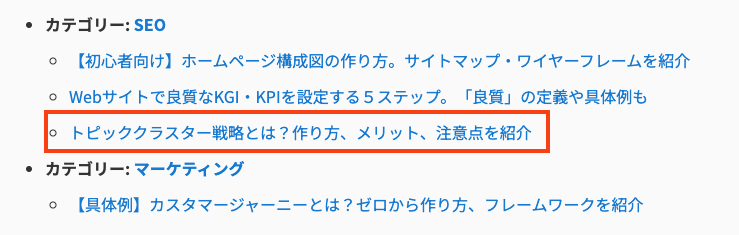
仮に、この「トピッククラスター戦略とは?作り方、メリット、注意点を紹介」という記事を除外したいのであれば、この記事に振り分けられているIDを入力すればOKです。


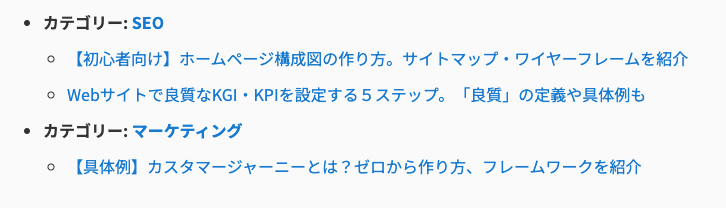
無事、除外されました。

複数指定する場合は、表示されているようにカンマでIDごとに区切れば問題ありません。

「除外するカスタム投稿タイプ」の設定
「除外するカスタム投稿タイプ」の設定からページの種類ごとに除外することも可能です。
例えば、この記事のような「投稿」タイプをまるごと除外してみましょう。

単にチェックマークにチェックすれば完了です。

サイトマップを確認すると、表示されなくなっていることが分かります。

5. サイトマップへのリンクを設置する
サイトマップ用のページが作成したら、忘れてはいけないのは「そのページへのリンクを設置する」という作業。
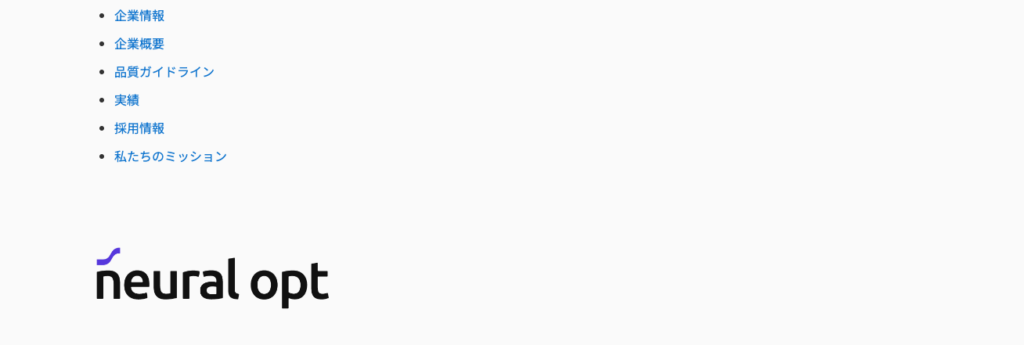
どこに設置するのかは各自の判断によりますが、基本的にサイトマップはページの一番下、「フッター」という部分に設置します。

例えば、以下のように設置します。

フッターへ要素を追加する方法はWordpressテーマごとに異なりますので、各自で現在使用しているテーマで調べてみましょう。