hreflangタグとは?役割と書き方、実装・確認方法を解説

hreflangタグ・hreflang属性とは、そのページがどの言語でどの地域向けに記述されているかを明示するためのタグ。
多言語SEO・多言語サイトにおいては、ターゲットとする地域からのアクセスを獲得するために必ず設定しなければいけないものとなっています。
しかし、Googleの著名なスタッフジョン・ミューラー氏が述べるようにhreflangはSEOにおいて最も難解な要素の1つ。
そこで本記事では、英語SEO・海外SEOに強みを持つSEOコンサルティング会社であるニューラルオプトの代表、鈴木がhreflangについて解説。
- hreflang属性・hreflangタグはページの言語・対象地域を明示するために使う。
- 海外SEO・多言語サイトにおいては必ず実装するべき
- 言語コードはISO 639-1、国コードはISO 3166-1 alpha-2を使う
- hreflang=”言語-地域”もしくはhreflang=”言語”と記載する
- WordPressならプラグインのPolylangで実装可能
なお、海外SEOについては以下の記事で詳しく解説しています。多言語サイトを検討している方の参考になるかと思いますので、ぜひ合わせてチェックしてみてください。

hreflang属性・hreflangタグとは

hreflang(エイチレフラング)とは、そのページがどの言語でどの地域向けに記述されているかを明示するための属性。
hreflang属性とも、hreflangタグとも、単にhreflangとも呼ばれます。
Googleの公式ドキュメントである検索セントラルでは、以下のように記載されています。
ページに言語や地域ごとの複数のバージョンがある場合、こうした別バージョンについて Google にお知らせください。それにより、Google 検索はユーザーの言語や地域に応じた最適なページのバージョンを表示できるようになります。
(中略)ページのローカライズ版について Google に知らせる
hreflangを使用してコンテンツのバージョンを Google に知らせると、Google はそれらのページが同じコンテンツのローカライズ版であることを認識できます。
つまり、hreflangを使うと「情報は同じだが、言語が違うページ」がある時に「このページは〇〇語で書かれていますよ」とGoogleに伝えられるということです。
hreflangが多言語SEOに重要な理由
GoogleはそのWebページがどの言語で記載されているかから、自動的に言語を判断しています。ではhreflangタグが不要かというと、そうでもありません。
なぜならば、hreflangタグを使い「どの国・どの言語をターゲットとしているか」を明示しなければ、「ターゲットではない地域でばかり表示されて、肝心のターゲット国ではあまり表示されない」という事態が起こってしまうため。
例えば「アメリカ向けに英語サイトを作っているのに、イギリスでばかり表示され、アメリカでの検索順位が改善しない」という事態になることが良くあります。
hreflangタグを設置するだけでそういった事態は回避できるため、積極的に設置するべきです。
Googleも公式でhreflangの設置を推奨しています。
こうした情報がなくても、ページの別言語のバージョンを Google が検出することはありますが、言語や地域ごとのページを明示してあるほうが正確です。
ページのローカライズ版について Google に知らせる
hreflangタグの書き方|基本ルール4つ

hreflangタグを書く際には、以下の4つのルールに従えばよいでしょう。
- 言語コードはISO 639-1、国コードはISO 3166-1 alpha-2
- hreflang=”言語-地域”もしくはhreflang=”言語”と記載する
- hreflang=”x-default”を記載する
- 各ページに全言語を記載する
1. 言語コードはISO 639-1、国コードはISO 3166-1 alpha-2を使う

hreflangタグを設置する際は、正しい言語コード・国コードを使いましょう。
言語にはISO 639-1、地域にはISO 3166-1 alpha-2という2文字のコードを使用します。


以下によく使う言語・国でそれぞれコードをまとめましたので、参考にしてみてください。
| 言語 | ISO 639-1 言語コード | hreflangコードの具体例 |
| 英語 | en | en-US |
| 日本語 | ja | ja-JP |
| 中国語 | zh | zh-CN |
| フランス語 | fr | fr-FR |
| ドイツ語 | de | de-DE |
| スペイン語 | es | es-ES |
| ポルトガル語 | pt | pt-BR |
| イタリア語 | it | it-IT |
| ロシア語 | ru | ru-RU |
| 韓国語 | ko | ko-KR |
| アラビア語 | ar | ar-SA |
| ヒンディー語 | hi | hi-IN |
| 国名 | ISO 3166-1 alpha-2 国コード | hreflangコードの具体例 |
| アメリカ | US | en-US |
| イギリス | GB | en-GB |
| カナダ | CA | fr-CA |
| オーストラリア | AU | en-AU |
| インド | IN | en-IN |
| 南アフリカ | ZA | en-ZA |
| 日本 | JP | ja-JP |
| 中国 | CN | zh-CN |
| 台湾 | TW | zh-TW |
| 香港 | HK | zh-HK |
| フランス | FR | fr-FR |
| スイス | CH | de-CH |
| ベルギー | BE | fr-BE |
| ドイツ | DE | de-DE |
| オーストリア | AT | de-AT |
| スペイン | ES | es-ES |
| メキシコ | MX | es-MX |
| アルゼンチン | AR | es-AR |
| コロンビア | CO | es-CO |
| ブラジル | BR | pt-BR |
| サウジアラビア | SA | ar-SA |
| エジプト | EG | ar-EG |
なお、この表に無いものに関してはそれぞれ下記のサイトを参照してください。
言語コード:ISO 639-1言語コード ※2文字のものです。
国コード:ISO 3166-1 alpha-2国名コード ※2文字のものです。
2. hreflang=”言語-地域”もしくはhreflang=”言語”と記載する

hreflangを記載するときは、以下の2つの形式どちらかに従いましょう。
| OKな書き方 | 例 |
| hreflang=”言語-地域” | hreflang=”ja-JP” |
| hreflang=”言語” | hreflang=”ja” |
地域コードのみの記載(hreflang=”地域”)はNG
逆に地域コードのみを記載して、以下のような形式で書くのはNG。
| NGな書き方 | 例 |
| hreflang=”地域” | hreflang=”JP” |
なぜダメかというと、コードが1つだけ記載されている場合、そのコードは「言語を表している」と判断されるため。地域コードを記述したつもりが、Googleからは「言語コードを書いている」と捉えられてしまうのです。
上記の例では”JP”は「言語コードだ」と認識されますが、”JP”という言語コードは存在しない(日本語は”ja”)ため、エラーが発生してしまいます。
3. hreflang=”x-default”を記載しよう
x-defaultも忘れずに記載しましょう。
x-defaultは予約値と呼ばれ、設定外の言語・地域からアクセスが合った場合に表示するページを指定するのに使用します。
例えば日本語と英語に対応しているサイトの場合は、以下のように設定しておくと「日本語でも英語でもない言語を使用しているブラウザ」からアクセスがあった際には英語ページを表示することになります。
<link rel=”alternate” hreflang=”en” href=”https://example.com/en/” />
<link rel=”alternate” hreflang=”ja” href=”https://example.com/ja/” />
<link rel=”alternate” hreflang=”x-default” href=”https://example.com/en/” />なお、グローバルなサイトの場合は特別な狙いがない限りx-defaultには英語のページを指定しておくのが良いでしょう。
4. 各ページに全言語を記載しよう
hreflangタグを設置するときは、各ページに全言語を記載しましょう。
例えば「英語 (デフォルト言語) 」「日本語」「フランス語」の3言語に対応している場合。
日本語のページに日本語のhreflangのみを設置するのではなく、各言語のページにその3言語すべてが記載されたhreflangタグを設置しましょう。具体的には、以下のようなコードを3言語すべてのページに記載しましょう。
<link rel="alternate" hreflang="ja-JP" href="http://example.com/ja/" />
<link rel="alternate" hreflang="fr-FR" href="http://example.com/fr/" />
<link rel="alternate" hreflang="x-default" href="http://example.com/" />hreflang属性を実装する方法3つ

Hreflang属性を実装する方法は以下の3つです。
- HTMLタグで実装する
- HTTPヘッダーに実装する
- XMLサイトマップに実装する
なお、1つ目のHTMLタグで実装する方法が最も簡単なためオススメです。
HTMLタグで実装する場合
hreflang属性をHTMLタグで実装する場合は、ページの<head>タグの中にタグを追加しましょう。例えば、以下のようになります。
<head>
~(前略)~
<link rel="alternate" hreflang="ja-JP" href="http://example.com/ja/" />
<link rel="alternate" hreflang="fr-FR" href="http://example.com/fr/" />
<link rel="alternate" hreflang="x-default" href="http://example.com/" />
~(後略)~
</head>なお、head内であればどこでも構いません。
また、実装できるhreflangタグの数に制限もありません。
WordPressならプラグインで実装できる|Polylangがオススメ
サイトのCMSとしてWordPressを使用している場合、多言語対応用のプラグインを使用することで、簡単にhreflangタグを実装できます。
なお、オススメのプラグインはPolylangです。Polylangを使うと言語バージョンの追加からテクニカル最適化まで、Googleが推奨する方法に則って実装してくれます。
もしPolylangを使わずに「<head>内にコードだけ挿入したい」という場合はWP Codeというプラグインがオススメです。
なお、WordPressサイトを多言語化する方法とポイントについては以下の記事で紹介しています。
HTTPヘッダーに実装する場合
HTTPヘッダーを使用してhreflangタグを実装することも可能です。以下の手順に従ってサーバーファイルを編集しましょう。
1. サーバーの設定ファイルを編集する
Webサーバーによって設定ファイルが異なります。ここでは、ApacheとNGINXの例を示します。
Apacheの場合
Apacheでは、.htaccessファイルやhttpd.confファイルに追加設定を記述します。例えば、以下のように設定します。
<IfModule mod_headers.c>
Header set Link "<http://example.com/en/>; rel=\"alternate\"; hreflang=\"en\""
Header add Link "<http://example.com/es/>; rel=\"alternate\"; hreflang=\"es\""
Header add Link "<http://example.com/fr/>; rel=\"alternate\"; hreflang=\"fr\""
Header add Link "<http://example.com/>; rel=\"alternate\"; hreflang=\"x-default\""
</IfModule>このように設定を行うと、英語、スペイン語、フランス語のページとデフォルトのページがそれぞれ参照されるようになります。
NGINXの場合
NGINXでは、nginx.confファイルやサイトの設定ファイルに以下のように追加設定を行います。
location / {
add_header Link '<http://example.com/en/>; rel="alternate"; hreflang="en"';
add_header Link '<http://example.com/es/>; rel="alternate"; hreflang="es"';
add_header Link '<http://example.com/fr/>; rel="alternate"; hreflang="fr"';
add_header Link '<http://example.com/>; rel="alternate"; hreflang="x-default"';
}2. サーバーを再起動する
設定ファイルを編集した後、サーバーを再起動して変更を適用します。
Apacheの場合
sudo systemctl restart httpdもしくは
sudo systemctl restart apache2NGINXの場合
sudo systemctl restart nginx3. 実装を確認する
最後にHTTPヘッダーにhreflangタグが実装できているか確認しましょう。例えば、ブラウザの開発者ツールを使用して確認する手順は以下の通りです。
- ページを開き、右クリックして「検証」を選択
- 開発者ツールの「ネットワーク」タブを開く
- ページをリロードし、表示されたリクエストをクリック
- 「ヘッダー」セクションで、追加したhreflangタグが表示されているか確認
もしくは、〇〇などのHTMLヘッダーチェッカーを使うのも良いでしょう。
XMLサイトマップに実装する場合
XMLサイトマップにhreflangタグを追加することで、検索エンジンに各ページの言語バージョンを明示的に伝えることができます。
1. XMLサイトマップの基本構造を理解しておく
まず、XMLサイトマップの基本構造を理解しましょう。XMLサイトマップは、サイトの各ページをリストし、それぞれのページのURLを示します。以下は、基本的なXMLサイトマップの例です。
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>http://example.com/en/</loc>
</url>
<url>
<loc>http://example.com/es/</loc>
</url>
</urlset>2. hreflangタグを追加する
各URLに対して、対応する言語バージョンのページを示すhreflangタグを追加します。ここでは例として、英語版とスペイン語版のページを含むXMLサイトマップにhreflangタグを実装してみます。
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:xhtml="http://www.w3.org/1999/xhtml">
<url>
<loc>http://example.com/en/</loc>
<xhtml:link rel="alternate" hreflang="en" href="http://example.com/en/" />
<xhtml:link rel="alternate" hreflang="es" href="http://example.com/es/" />
<xhtml:link rel="alternate" hreflang="x-default" href="http://example.com/" />
</url>
<url>
<loc>http://example.com/es/</loc>
<xhtml:link rel="alternate" hreflang="en" href="http://example.com/en/" />
<xhtml:link rel="alternate" hreflang="es" href="http://example.com/es/" />
<xhtml:link rel="alternate" hreflang="x-default" href="http://example.com/" />
</url>
</urlset>3. サイトマップを検索エンジンに送信
生成したXMLサイトマップをGoogle Search Consoleで送信しましょう。
【ニューラルオプト流】hreflangタグのチェック項目一覧

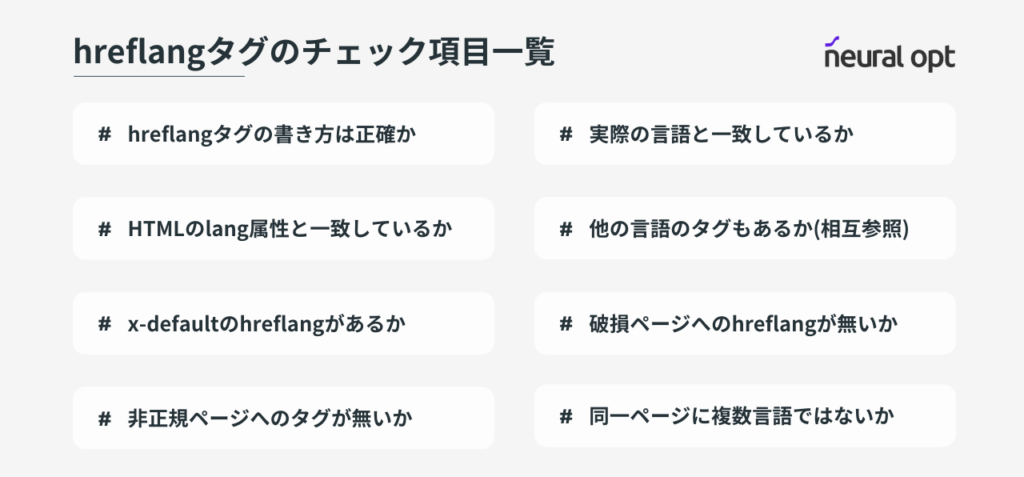
hreflangタグを実装したときは、以下のポイントをチェックしましょう。
- hreflangタグの書き方は正確か
- hreflangタグと実際の言語が一致しているか
- HTMLのlang属性とhreflangタグの記載は一致しているか
- そのページの言語だけでなく他の言語のタグもあるか
- x-defaultのhreflangがあるか
- 破損ページへのhreflangタグが無いか
- 非正規ページ(non-canonical)へのhreflangタグが無いか
- 同一ページに複数の言語が設定されていないか
1. hreflangタグの書き方は正確か
まず確認するべきはhreflangタグの書き方が正確かどうかです。
- 言語コードは正しい(ISO 639-1)か
- 地域コードは正しい(ISO 3166-1 alpha-2)か
- hreflang=”言語-地域”もしくはhreflang=”言語”になっているか
まずはこの3つのルールが守れているか確認しましょう。
2. hreflangタグと実際の言語が一致しているか
そもそも、そのページに記載されている言語と、hreflangタグで記載している言語は同じでしょうか。
hreflangタグでは英語のページだとしているのに、肝心のコンテンツ自体は日本語で書かれている、といった事態はないようにしましょう。
3. HTMLのlang属性とhreflangタグの記載は一致しているか
HTMLのlang属性とhreflangタグの記載は一致しているでしょうか。
HTMLのlang属性というのは、以下のようなコードのこと。ページのHTMLの冒頭に記載されています。
<html lang=”ja">HTMLのlang属性では”ja”(日本語)としているページに対して、hreflangタグでは”en”(英語)と記載しないようにしましょう。
4. そのページの言語だけでなく他の言語のタグもあるか
hreflangタグでは、そのページの言語だけではなく対応しているすべての言語を記載する必要があります。そのページが他の言語にも対応している場合は、対応している他の言語のhreflangタグも記載しておきましょう。
5. x-defaultのhreflangがあるか
x-defaultのhreflangをきちんと実装できているかも確認しましょう。x-defaultは設定外の地域・言語でアクセスが合ったときに表示するページを設定するために使います。
<link rel=”alternate” hreflang=”x-default” href=”https://example.com/en/” />基本的にはx-defaultは英語のページか、言語を選択しなおせるページにしておくとよいでしょう。
6. 破損ページへのhreflangタグが無いか
破損ページを指し示すhreflangタグが無いかにも注意。
例えば「そもそも存在しない(404エラーが起きる)」や「コンテンツが無い」などの破損しているページをhreflangタグ内で指し示してしまうようなことがないように注意しましょう。
7. 非正規ページ(non-canonical)へのhreflangタグが無いか
非正規ページ(non-canonical)へのhreflangタグが無いかにも注意しましょう。
そもそもcanonicalとは、重複するコンテンツが複数ある場合に「このページが代表ですよ」と指し示すためのに使用します。
代表ではないページ(canonicalではないページ = non-canonicalページ)を指し示すhreflangタグを設置してしまうとエラーの原因に。hreflangタグで指し示すページは、必ずcanonicalで設定している代表ページにしましょう。
8. 同一ページに複数の言語が設定されていないか
同じページに複数の言語が設定されていないかも十分にチェックしましょう。
<link rel="alternate" hreflang="ja-JP" href="http://example.com/ja/" />
<link rel="alternate" hreflang="fr-FR" href="http://example.com/ja/" />このように設定してしまうと、http://example.com/ja/ というページに対して日本語とフランス語という2つの言語を設定してしまっていることになります。意外と起こりやすいミスですので留意しておきましょう。
hreflangが実装できているか確認する方法3選

hreflangタグの実装ができているか確認するための方法は、以下の3つです。
- 無料サイトのチェッカーを使って確認する|数ページならオススメ
- SEOツールを使う|Screaming Frog SEO Spiderがオススメ
- 目視で確認する
1. 無料サイトのチェッカーを使って確認する|数ページならオススメ
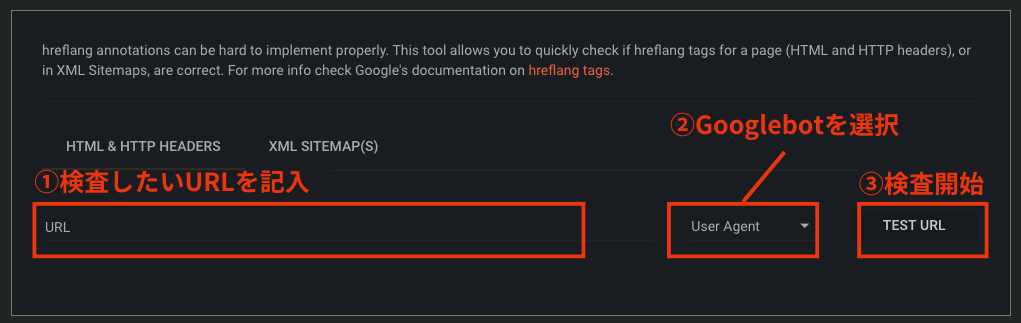
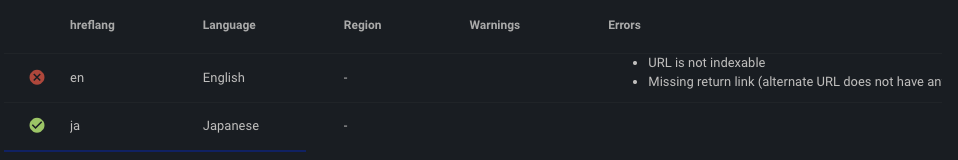
hreflang Tags Testing Toolのようなhreflangタグの実装チェッカー機能を提供してくれているサイトを使用すると、自動で確認することができます。
無料ですが1つ1つページのURLを入力する必要があるため、大規模サイトの場合はオススメできません。
- “URL”に確認したいURLを入力
- “User Agent”で”Googlebot”を選択
- “TEST URL”をクリックして確認


2. SEOツールを使う|Screaming Frog SEO Spiderがオススメ
以下のツールを使用して、hreflangタグが正しく実装できているか確認することも可能です。
- Ahrefs (有料)
- Semrush (有料)
- Screaming Frog SEO Spider (500ページまで無料でチェック可)
AhrefsかSemrushのどちらも契約しておらず、hreflangタグの実装だけ確認したい場合はScreaming Frog SEO Spiderがおすすめです。以下のサイトで使い方が解説されています。
Screaming Frog SEO Spiderの基本:概要、使い方と注意点
3. 目視で確認する
目視で確認して、スプレッドシートなどにまとめることも可能です。
本記事で解説している項目を使ってチェックできるスプレッドシートも配布していますので、ぜひ使用してみてください。
【ニューラルオプト流】hreflangタグ実装チェックシート
- A列にhreflangタグの実装を確認したいURLを入力
- C列以降の各項目をチェック
- B列の判定が”OK”になれば問題なし
【経験談込み】hreflangタグのよくある間違った設定例
ここでは、hreflangタグのよくある間違ったNG設定例を紹介していきます。
実際に私が経験したものも含めて紹介していきますので、このあたりのミスがないかは十分に注意しましょう。
- 他の言語の記載が抜けている(相互参照できていない)
- ダッシュではなくアンダースコアを使用してしまう
- 間違った言語コード・地域コードを付けてしまう
- 地域コードのみを記載してしまう
- en-GBでなくen-UKと設定してしまう
他の言語の記載が抜けている(相互参照できていない)
hreflangタグを設定するときは、その言語だけではなくそのページが対応しているすべての言語を記載する必要があります。
例えば「英語 (デフォルト言語) 」「日本語」「フランス語」の3言語に対応している場合、は以下のようなコードを3言語すべてのページに記載しましょう。
<link rel="alternate" hreflang="ja-JP" href="http://example.com/ja/" />
<link rel="alternate" hreflang="fr-FR" href="http://example.com/fr/" />
<link rel="alternate" hreflang="x-default" href="http://example.com/" />「日本語のページに、日本語のhreflangタグしか設定していない」というのは良く見られるミス。私が過去に対応した「手動でhreflangタグを設定したいた」というサイトでも、このミスを発見したことがあります。
ダッシュではなくアンダースコアを使用してしまう
ダッシュ( – )ではなくアンダースコア( _ )を使用してしまうのはよくある間違いです。
- <link rel=”alternate” hreflang=”ja_JP” href=”http://example.com/ja/” />
- <link rel=”alternate” hreflang=”ja-JP” href=”http://example.com/ja/” />
Google公式ドキュメントに記載されているとおり、ハイフンを使用しましょう。
間違った言語コード・地域コードを付けてしまう
間違った言語コードを付けてしまうのもよくあるミスです。
上述の通り、言語コードはISO639-1で、地域コードはISO 3166-1 alpha2を使用しましょう。
地域コードのみを記載してしまう
地域コードのみを記載してしまうのも良くあるミスです。
例えば、ベルギーのユーザー向けにコードを設定したい場合は言語コードも含めた以下のように記載する必要があります。
- de-be : ベルギーのドイツ語ユーザー向け
- nl-be : ベルギーのオランダ語ユーザー向け
- fr-be : ベルギーのフランス語ユーザー向け
逆に、以下のようにベルギーの地域コードのみを記載することが無いように注意しましょう。
- be: ベルギーの地域コードではなく、ベラルーシ語の言語コードになってしまう。
なぜならば、コードを1つだけ記載している場合は、言語ではなく地域を意味していると判断されてしまうためです。そうなるとベルギーの地域コードを設定したつもりが、ベラルーシ語の言語コードを設定したことになってしまいます。
en-GBでなくen-UKと設定してしまう
イギリスを設定する際は、en-UKではなくen-GBを使用しましょう。
イギリスというと”United Kingdom”でついen-UKを使用してしまいたくなりますが、hreflangにおいては”Great Britain”のen-GBを使用しましょう。







