多言語サイトの作り方!ポイント10選と参考になる成功事例

複数のサイトに対応している多言語サイトは、海外に商品・サービスを展開している場合には必須。また、訪日外国人向けのインバウンドマーケティングにするケースでも必要になるでしょう。
本記事では、実際に海外向けに自社サイトの運用を行っているニューラルオプト代表の鈴木が多言語サイトについて解説。


以下のポイントについて解説していきますので、ぜひ参考にしてみてください。
- 多言語サイト制作で気をつけるべきポイント(制作前・制作時・運用時)
- 多言語サイトを制作するメリット
- 参考になる多言語サイトの成功事例
【制作前】多言語サイト制作で気をつけるポイント
多言語サイトの制作を開始する前には、いくつか注意すべき重要なポイントが存在します。
- .comなどのgTLDを取得しておく
- 言語ごとでURLを分ける|サブドメインorディレクトリ
- 必要であれば現地のサーバーかCDNを使う
- CMSを決めておく|WordPressで問題なし
- 翻訳する部分、しない部分を決めておく
それぞれ解説していきます。
.comなどのgTLDドメインを取得しておく
多言語サイトを展開する際、基本的にはgTLD(generic Top-Level Domain)を使用することをお勧めします。
| ドメインの種類 | 概要 | 例 |
|---|---|---|
| gTLD | グローバルに使いやすい(多言語サイトではおすすめ) | .com .net |
| ccTLD | 国ごとの関連性を示す | .jp .us |
gTLDの代表例としては.com、.net、.orgなどが挙げられます。gTLDは複数言語の「受け皿」として機能するので、同じドメイン内で複数言語でページを作ることができるようになります。
一方、ccTLD(country code Top-Level Domain)の使用は、特定の国のみをターゲットにする場合や、各国で全く別のサイトを展開する場合に限定することが望ましいでしょう。
ただ、gTLDを使うと必然的に別々のサイトだと見なされるようになります。そうなるとドメインパワーを別々で育てなければいけないので、単純に必要なリソースが倍々に増えてしまうので注意です。
言語ごとでURLを分ける|サブドメインorディレクトリ
多言語サイトのURL構造を決める際、選択肢は4つ。
| 方式 | 例 | オススメ度 |
| サブドメインで分ける | 日本語サイト:jp.neural-opt.com英語サイト:en.neural-opt.com | ◎オススメ(ターゲティングが明確) |
| サブディレクトリで分ける | 日本語サイト:neural-opt.com/jp/英語サイト:neural-opt.com/en/ | ◎オススメ(ターゲティングが明確) |
| 国ごとに全く別のドメイン | 日本語サイト:neural-opt.jp英語サイト:neural-opt.en | △あまりオススメしない(ターゲティングは明確だが、管理が面倒・評価が分散する) |
| URLパラメータを使う | 日本語サイト:example.com?loc=jp英語サイト:example.com?loc=en | ×オススメしない(Googleが公式で推奨してません。) |
まずおすすめは「サブドメインで分ける」という方法。メリットとしては言語ごとに独立したサイト構造を持てることと、サイトごとにサーバーを分けられる(つまりターゲット国内のサーバーを使える)です。
またもう1つのおすすめである「サブディレクトリで分ける」という、メインドメインのドメインパワーを各サイトに分けられること(要するに運用リソースを大幅削減できる)です。ただ、サーバーの場所は1つに限られるので、「国ごとにサーバーを分ける」という対応は行えません。



どちらの方法を選択するかは、企業の目標や運用体制によって異なりますので、慎重に検討しましょう。
必要であれば現地のサーバーかCDNを使う
グローバルな展開を行う場合、ユーザーの地理的位置に応じたコンテンツ配信を考慮する必要があります。
私としては、CloudFlareやAWSなどのCDN(Content Delivery Network)サービスの活用を検討することをお勧めします。CDNを使用することで、費用をあまりかけずに世界各地のユーザーに対して表示速度を最適化できるようになるためです。
ただ特定の国や地域をターゲットにする場合は、その地域のサーバーを利用することも有効。管理コストが高いのが難点ですが、検討しても良いでしょう。


CMSを決めておく|WordPressで問題なし
多言語サイトの管理を効率的に行うためには、適切なCMS(Content Management System)の選択が重要です。その中でもWordPressは多言語サイト制作に適したCMSの一つ。
WordPressには多数の多言語プラグインが存在し、容易に多言語対応が可能です。
代表的な多言語プラグインとしてWPML、Polylang、TranslatePress などが挙げられます。これらのプラグインを活用することで、効率的な多言語サイトの運用が可能になります。ログイン機能など特殊な機能を実装しないのであれば、WordPressで良いでしょう。
翻訳する部分、しない部分を決めておく
効率的な多言語サイト運用のために、翻訳対象を明確に定義することが重要。
一般的に翻訳すべき部分としては、メインコンテンツ(記事、製品説明など)、ナビゲーションメニュー、お問い合わせフォーム、重要な法的情報(利用規約、プライバシーポリシーなど)が挙げられます。
一方で、ブログコメントなどのユーザー生成コンテンツ(UGC)などは翻訳が不要。
翻訳対象を決める際には、コンテンツの重要性、ターゲット市場での関連性、更新頻度、翻訳・管理にかかるコストと労力を考慮していきましょう。
【制作時】多言語サイト制作で気をつけるポイント
多言語サイトの制作段階では良いものを効率的に制作していくために、以下のポイントに注意を払うことが重要です。
多言語化用のシステムを検討する
多言語サイトを構築する方法は複数存在しますが、それぞれに特徴があります。
代表的な方法としては以下の通り。
| 方法 | 選ぶべきタイミング |
|---|---|
| CMSの多言語プラグインを使用する | WordPressならベスト |
| 専用の多言語化ツールを導入する | CMSが特殊なとき |
| 独自のシステムを開発する | 特殊なサイトの場合(データベース型サイトなど) |
特にWordPressを使用する場合、WPMLやPolylangといったプラグインが非常に便利。例えば、WPMLは言語切り替え機能やコンテンツの翻訳管理、hreflangタグなど多言語SEOに必要な対応が無料で行えます。
一方で、大規模なサイトや特殊な要件がある場合は、専用の多言語化ツールや独自システムの開発を検討するケースもあります。
国際化対応(i18n)を行う
国際化対応(Internationalization、略してi18n)は、多言語サイトの基盤となる重要な作業。
以下、具体的な国際化対応の方法を解説します。
1. 文字エンコーディングの統一
まず、文字エンコーディングをUTF-8に統一することで、多言語文字を正しく表示できるようにします。
具体的には、HTMLファイルのタグ内にmeta charsetタグを追加し、サーバー設定やデータベースの文字セットもUTF-8に設定します。
<meta charset="utf-8">こうすると、あらゆる言語の文字を正しく表示できる環境が整います。
2. 日付、時刻、数値フォーマットの柔軟化
日付や時刻、数値のフォーマットを柔軟に変更できるようにするため、言語ごとに変更が必要な箇所はスクリプトを一度挟んで読み込めるようにします。JavaScriptの場合、Intl APIやMoment.jsなどが有用です。



スクリプトを挟まないと言語ごとに別々のHTMLファイルを用意しなければならないので面倒です。内容に変更があった時も全言語のファイルを編集死なければなりません。
サーバーサイドでも各言語や地域に対応したスクリプトを実装し、日付や時刻はUTC形式で保存して表示時に現地時間に変換するなどの工夫をしておきます。
3. 翻訳可能な文字列の管理
翻訳可能な文字列をハードコーディングせず、jsonなどの翻訳ファイルから読み込む仕組みを実装しましょう。各言語ごとに翻訳ファイルを作成し、キーと値のペアで翻訳を管理します。



以下は一例。ややこしいので読み飛ばしてもOKです。
ja.json:
{
"welcome": "ようこそ",
"login": "ログイン",
"register": "新規登録"
}en.json:
{
"welcome": "Welcome",
"login": "Log in",
"register": "Sign up"
}上記のような翻訳データを作ったら、以下のようなJavaScriptで読み込みます。
function translate(key) {
const lang = getCurrentLanguage(); // 現在の言語を取得
return translations[lang][key] || key; // 翻訳がない場合はキーをそのまま返す
}そうしたら、以下のようにHTML内で言語ごとに翻訳データを読み込む、という形です。
<h1>{{ translate('welcome') }}</h1>
<button>{{ translate('login') }}</button>
<button>{{ translate('register') }}</button>このような仕組みを作り、テンプレートと連携させることで効率的な多言語対応が可能になります。
4. 画像やアイコンのテキスト対応
画像やアイコンに使用されているテキストを翻訳可能な形式に変更します。テキストを含む画像は避け、CSSやSVGなど柔軟に変更しやすい形でテキストを表現することが望ましいとされています。



なぜテキストを含む画像を避けるのかと言うと、言語ごとに別々の画像を用意するのが面倒・リソースを食うためです。
アイコンフォントやSVGアイコンを使用してテキストと画像を分離し、避けられない場合はalt属性を活用して翻訳可能にしましょう。
地域化対応(l10n)を行う
地域化対応(Localization、略してl10n)は、国際化されたサイトを特定の地域や言語に適応させる作業です。



先程の国際化対応(i18n)は「世界に対応するための土台作り」で、地域化対応(l10n)は「国ごとに別々のお白を立てる作業」のようなイメージ。
以下、具体的な対応方法を詳細に解説します。
1. コンテンツの翻訳
単純な直訳ではなく、文化的な文脈を考慮した適切な翻訳を行います。プロの翻訳者や現地のネイティブスピーカーに依頼し、文脈や文化的背景を考慮した翻訳を行うことが重要。
近年では生成AIなどの翻訳も発達していますが、機械翻訳を利用する場合でもプロやネイティブが確認する工程は必ずはさみましょう。
業界特有の専門用語や慣用句については、それぞれリサーチして適切な現地表現に翻訳するのが望ましいですね。
2. 日付、時刻、通貨の表示形式の調整
通貨の表示形式を地域に合わせて調整します。例えば代表的な国では以下の通りになります。
| 国 | 日付 | 時刻 | 通貨 |
|---|---|---|---|
| 日本 | 2023年5月1日 | 14:30 | ¥1,000 |
| アメリカ | May 1, 2023 | 2:30 PM | $1,000.00 |
| イギリス | 01/05/2023 | 14:30 | £1,000.00 |
| ドイツ | 01.05.2023 | 14:30 | 1.000,00 € |
| フランス | 01/05/2023 | 14h30 | 1.000,00 € |
日付形式や時刻形式は地域の慣習に合わせて適切なものを選択し、通貨表示も通貨記号の位置や小数点の表記を適切に調整しましょう。


英語だとドル表記になっています。


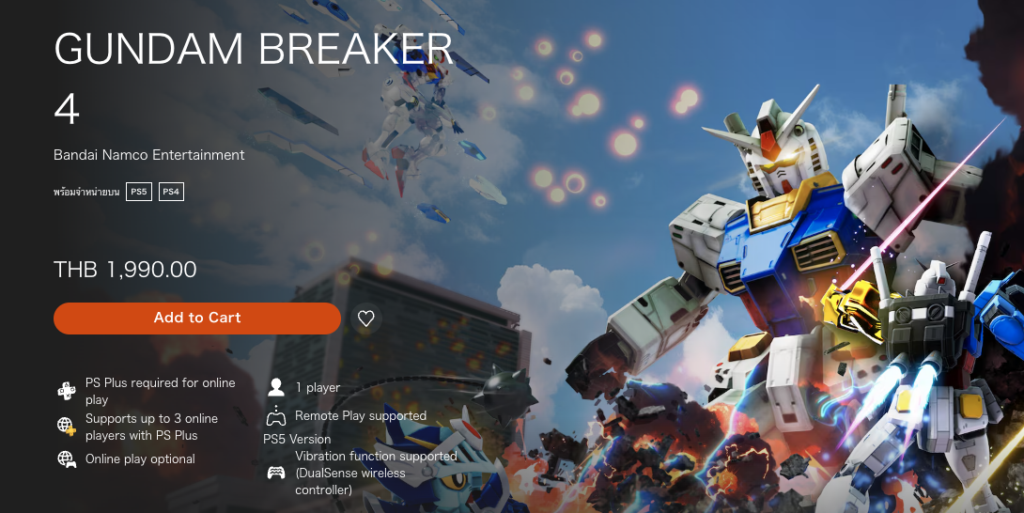
タイ語ではタイの通貨タイバーツで表示。
3. 計量単位の変換
キログラムやポンドなどの計量単位も適切に変換しましょう。
| 項目 | 日本 | EU諸国 | アメリカ |
|---|---|---|---|
| 長さ | メートル法 (m, cm, km) | メートル法(m, cm, km) | フィート、インチ、マイル |
| 重さ | キログラム (kg) グラム (g) | キログラム (kg) グラム (g) | ポンド (lb) オンス (oz) |
| 容積 | リットル (L) ミリリットル (mL) | リットル (L) ミリリットル (mL) | ガロン、クォート カップ |
| 温度 | 摂氏 (°C) | 摂氏 (°C) | 華氏 (°F) |
| 面積 | 平方メートル (m²) 坪 | 平方メートル (m²) ヘクタール (ha) | 平方フィート (sq ft) エーカー |
| 衣類サイズ | S, M, L 号数 (38, 40など) | 数字 (36, 38, 40など) | 数字 (2, 4, 6など) S, M, L |
| 靴サイズ | cm | EU サイズ (39, 40など) | US サイズ(7, 8など) |
単位変換ライブラリを使用して自動的に適切な単位に変換したうえで、ユーザーが好みの単位を選択できるようにしておくのがベストです。
商品の寸法や重量など、重要な情報については両方の単位を併記することも検討しましょう。
4. 地域特有の法規制や慣習への対応
また、地域特有の法規制や慣習に合わせてコンテンツを調整します。代表的なものは以下のようになるでしょう。
- EU: GDPR(一般データ保護規則)に準拠したプライバシーポリシーが必要
- アメリカ: カリフォルニア州のCCPA(カリフォルニア消費者プライバシー法)
- 中国: インターネット情報サービス管理弁法に基づくICP備案の取得が必要
- ドイツ: インプリントページ(運営者情報ページ)の設置が法律で義務付けられている
プライバシーポリシーやクッキーポリシーを地域の法律に準拠させ、特定の商品やサービスの提供が制限される地域では適切な注意書きを表示するなどの対応が必要です。
5. デザインの最適化
色使いやデザイン要素を地域の文化的感性に合わせて最適化します。
色の意味が文化によって異なる場合があるため、適切な色使いを選択し、画像やイラストも文化的に適切なものを使用します。
| 国・地域 | 傾向 |
|---|---|
| 日本 | ややポップで柔らかいものが好まれやすい |
| 中東 | イスラム教の影響で、人物の写真や絵を使用することを避ける傾向がある |
| アメリカ | 直接的なメッセージや行動喚起(Call to Action)を好む傾向がある |
| ヨーロッパ系 | シンプルで機能的なデザインが好まれる傾向がある |



あくまで傾向なので、ケースバイケースで使い分けましょう。
フォントは各言語で読みやすいものを選択し、必要に応じて言語ごとにフォントを切り替えるなど、細やかな配慮が求められます。
【運用時】多言語サイトで気をつけるポイント
多言語サイトの運用段階では、継続的な品質維持と改善が求められます。以下のポイントに特に注意を払うことが重要です。
翻訳体制を整える
効率的かつ高品質な翻訳を継続的に行うためには、適切な翻訳体制を整えることが不可欠。
翻訳方法としては、人力翻訳、機械翻訳、そしてその中間的な方法であるポストエディットなどがあります。
機械翻訳ならポストエディットで
機械翻訳を活用する場合、ポストエディット(翻訳後編集)を組み合わせることをお勧めします。
機械翻訳の品質は年々向上していますが、専門用語や文脈の理解、ニュアンスの表現などにおいては、まだ人間の介入が必要です。
ポストエディットの手順は以下のようになります。
- 機械翻訳で初期翻訳を行う。
- 人間の翻訳者が機械翻訳の結果をチェックし、必要に応じて修正を加える。
- 最終的な品質チェックを行い、公開する。
この方法を採用することで、翻訳の速度と品質のバランスを取ることができます。また、機械翻訳の精度向上に伴い、徐々に人間の介入を減らしていくことも可能です。
海外SEO対策を実践していく
多言語サイトの運用において、海外SEO対策は非常に重要。
各言語・地域のユーザーに適切にリーチするためには、以下のような対策を継続的に実施していく必要があります。
- キーワード調査:各言語・地域で使用される検索キーワードを調査し、コンテンツに適切に反映させる。
- メタデータの最適化:タイトルタグ、メタディスクリプションを各言語で適切に設定する。
- hreflang属性の正しい実装:言語・地域ごとのページを適切に関連付ける。
- ローカルリンクビルディング:各地域のウェブサイトからの被リンクを獲得する。
- ローカルコンテンツの作成:各地域のユーザーに関連性の高いコンテンツを作成する。
海外SEO対策については以下の記事で解説しています。ぜひ合わせてチェックしてみてください。


多言語サイトは必要?メリットを紹介
グローバル展開を考える企業にとって、多言語サイトの構築は非常に重要な戦略の一つとなります。多言語サイトを導入することで得られる主なメリットについて、詳しく解説いたします。
安定した海外からの集客チャネルになる
多言語サイトを用意することで、海外からの安定的な集客チャネルを確立することができます。
近年SNSなどマーケティングチャネルが爆発的に増加していますが、やはり顕在層に効果的にリーチできるのはリスティング広告とSEO。



SEOは広告と異なり、お金をかけるのを辞めても一定の集客を保ってくれる資産になります。
また、多言語サイトは広告の受け皿として非常に有効です。
具体的には、広告から直接商品購入やサービス申し込みに誘導するのではなく「広告→サイト→資料ダウンロード」というように、クッションを設けられるようになります。そうしておくとサイト側で詳細な訴求を行えるようになり、最終的なコンバージョン率(CVR)の向上に寄与することが多いです。
広告戦略の幅が広がる
多言語サイトを作っておくと、広告戦略の幅が大きく広がります。
まず、各国・地域の言語でサイトを受け皿として用意することで、それぞれの市場に適した広告戦略を展開することが可能になります。
さらに、リマーケティング広告の効果も高めることができます。多言語サイトを訪れた海外ユーザーに対して、その言語でのリマーケティング広告を配信することで、より効果的なフォローアップが可能になります。
また、コンテンツマーケティングの観点からも、多言語サイトは大きな強みとなります。各言語で充実したコンテンツを提供することで、オーガニック検索からの流入を増やし、広告コストの削減にもつながります。
インバウンド集客にも貢献する
多言語サイトの導入は、海外からのインバウンド集客にも大きく貢献します。
まず、海外の個人・企業が自国の言語で情報を得られることで、日本企業の製品やサービスに対する理解が深まります。
例えば、製造業の場合、技術仕様や製品の特徴を各国の言語で詳細に説明することで、海外のバイヤーや技術者からの問い合わせや引き合いが増加する可能性があります。
また、国際展示会やカンファレンスなどのイベントにおいても、多言語サイトの存在は大きな強みとなります。イベント前に多言語サイトを通じて情報を発信することで、ブースへの来訪者を増やしたり、商談の質を高めたりすることができます。
さらに、グローバル人材の採用においても、多言語サイトは重要な役割を果たします。企業の理念や文化、事業内容を各国の言語で発信することで、優秀な海外人材の関心を引き付けることができます。



「多言語サイトを展開している企業は一定以上の規模だろう」と思われる傾向があるので、ブランディングとしても有用。
参考になる多言語サイトの成功事例
1. Kinsta|多言語化でトラフィックを増加
まず成功例として取り上げるのはKinsta。KinstaはWordPress専用の世界的ホスティングサービスです。
Kinstaは自身のブログを10ヵ国語に翻訳し、全体のオーガニックトラフィックを18%増加させたと自身のブログで公開しています。
結果的にトラフィックは18%増加。18%というと「そんなに多くないじゃん」と印象を抱きがちですが、新規にコンテンツを制作したわけでなく多言語化しただけなので費用対効果は良いでしょう。
Kinsta自身も「最も手間のかかるコンテンツ制作自体は終わっているのが翻訳の良い点」と述べています。


英語、ドイツ語、スペイン語、オランダ語や日本語など10カ国で閲覧可能。



ちなみに翻訳のクオリティはものすごく高いわけではありません。もともとの情報が強ければ翻訳はやや不自然でもあまり問題はない、ということでしょう。
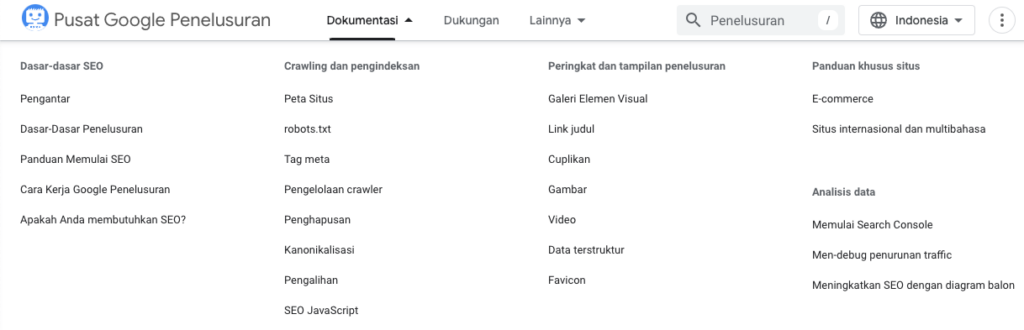
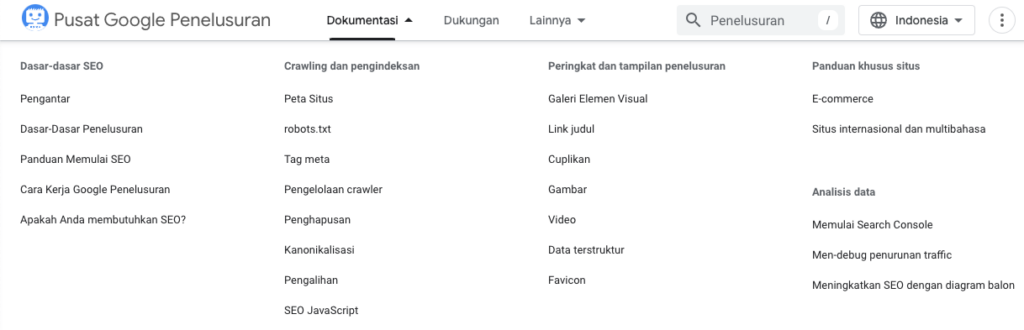
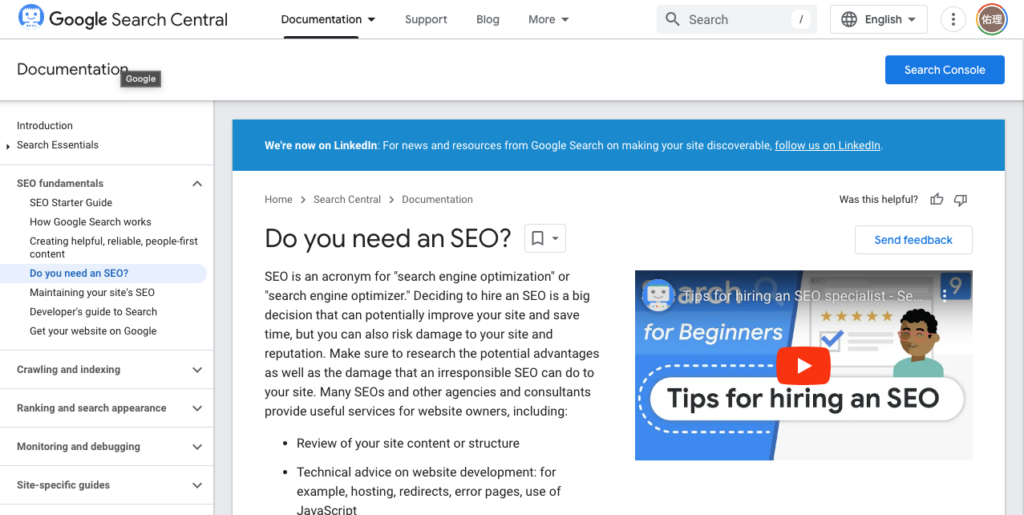
2. Google検索セントラル|最高峰の多言語サイト
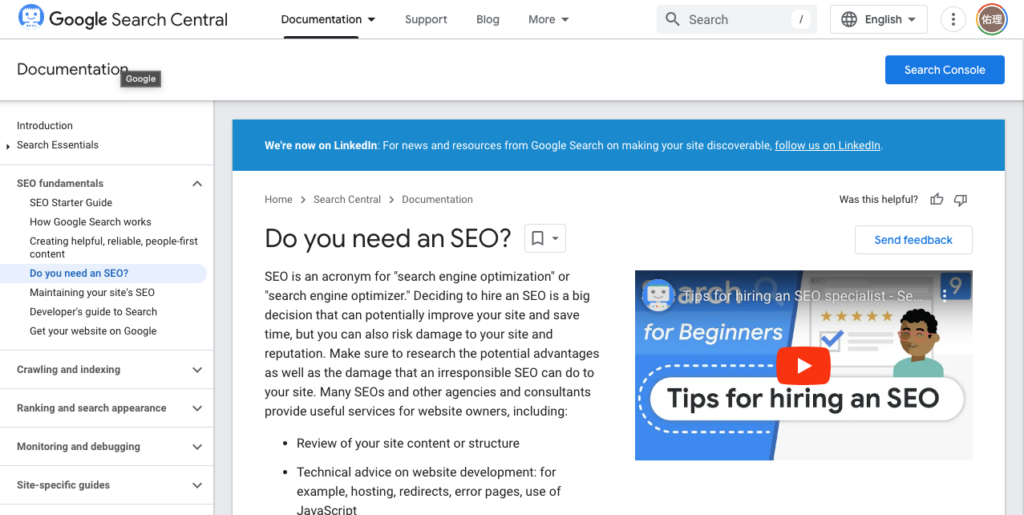
UX/UIが世界一の企業といえばGoogle。Googleが展開するSEOの公式情報サイトである「検索セントラル」も、多言語サイト制作において参考になるポイントがいくつも存在します。
まず特筆すべきはUIがそもそも様々な言語に対応しやすいよう余白たっぷりになっているところ。


ヘッダーメニューの余白が多いため、表記が長くなりがちな言語にも対応できています。


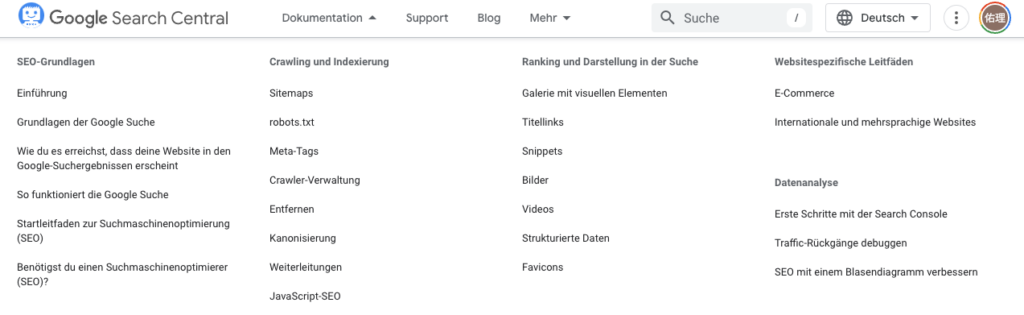
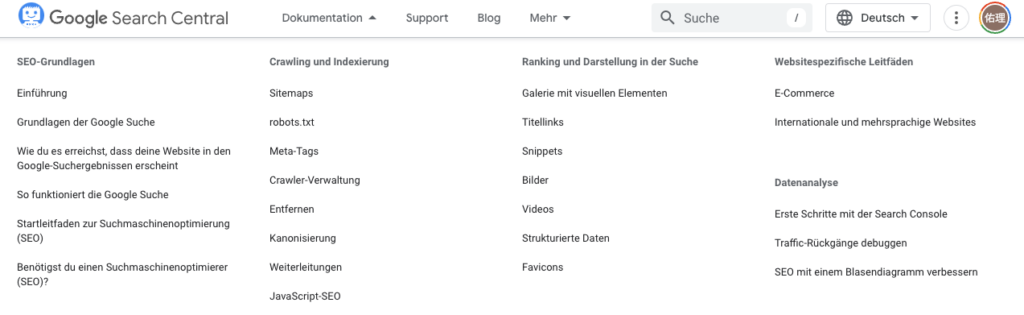
単語が長くなりがちなドイツ語も、改行こそあれど横幅が広いので見やすい。
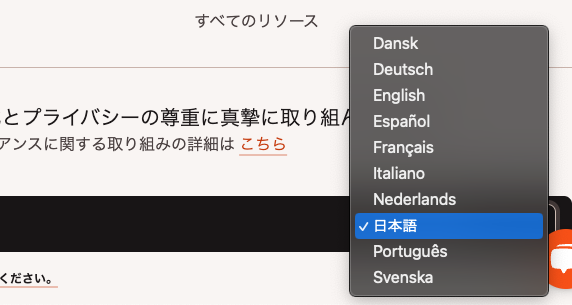
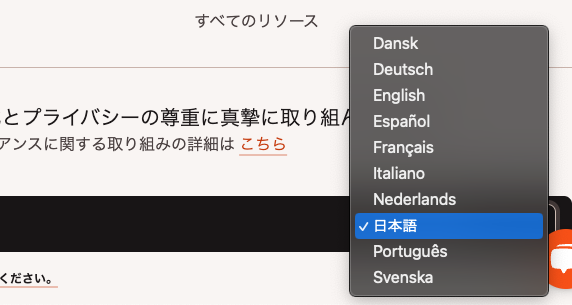
翻訳が徹底されているところが流石です。記事コンテンツだけでなくヘッダーからフッター、通常は画像を入れてしまいそうな部分もテキストで表現して言語ごとにしっかり変更されています。


画像っぽいところもテキストで、しっかり翻訳されています。








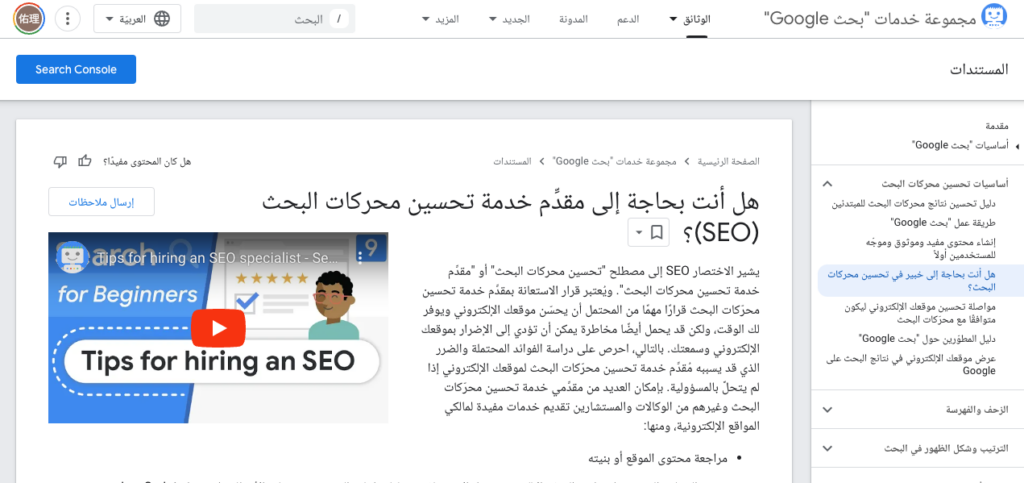
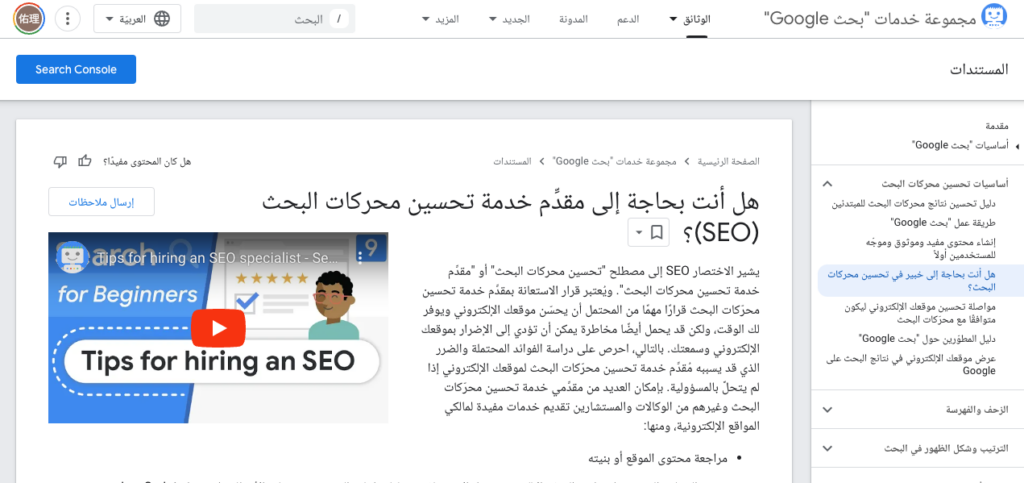
アラビア語のような右から各言語(RTL言語)の場合はレイアウトも左右反対に。アラビア語、ペルシア語に対応するケースは多くはないですが、参考になりますね。


参照:What is an SEO Expert?


参照:هل أنت بحاجة إلى مقدِّم خدمة تحسين محركات البحث



なかなかここまで徹底した多言語化ができるケースは多くはなさそうですが、1つの完成形として参考になりますね。
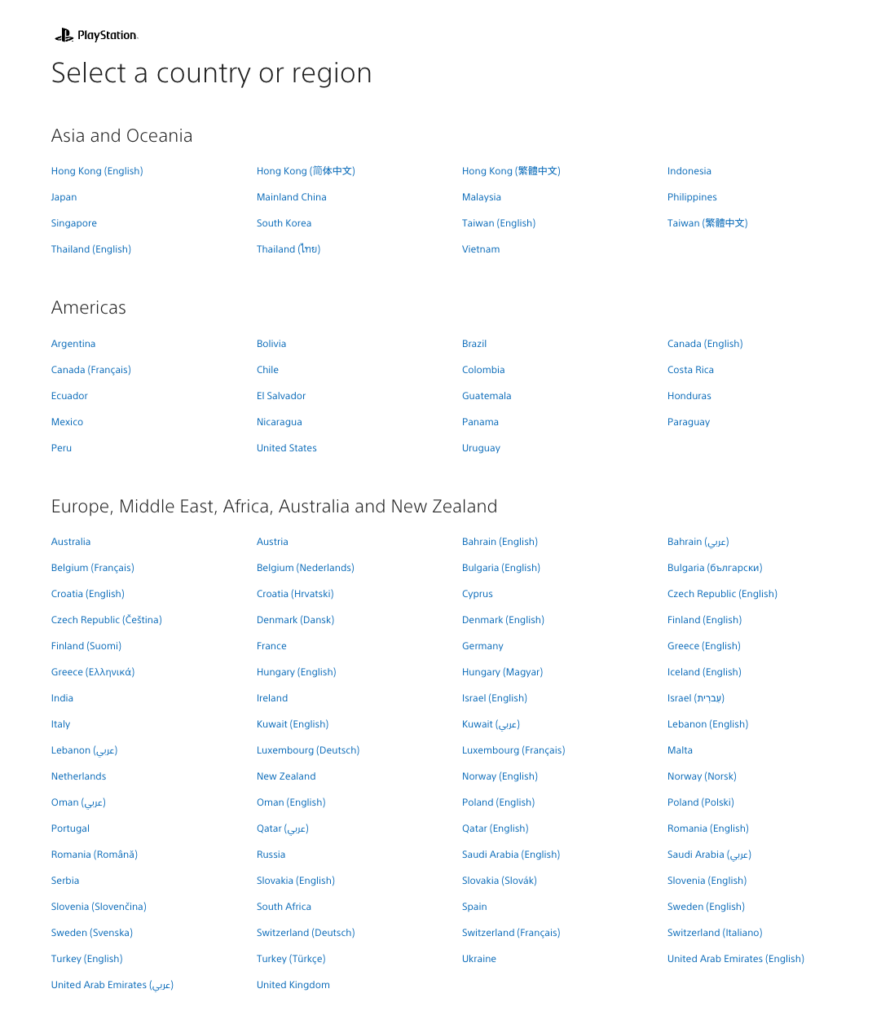
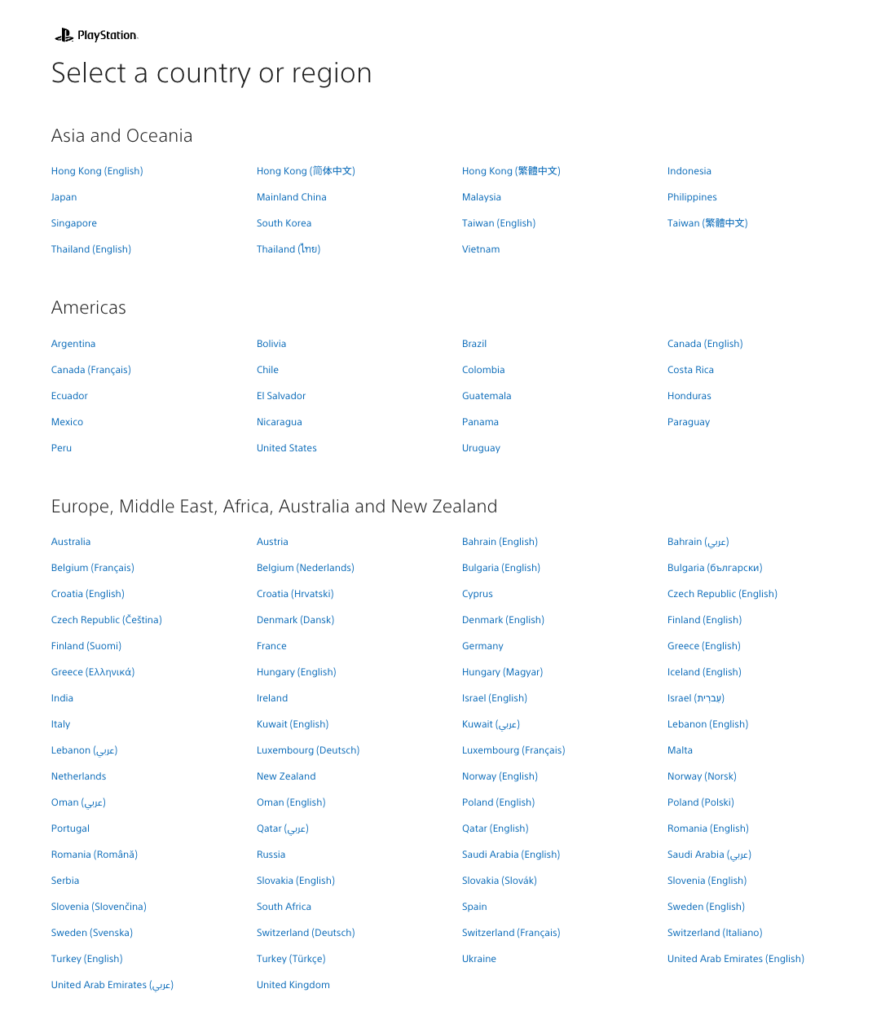
3. PlayStation|異常な対応言語数
Sonyの世界的ゲーム機PlayStationの公式サイトも多言語対応を行っています。
驚くべきは104もの言語・地域に対応していること。(アジア・オセアニア:15、北南米:19、その他:70)世界的なプロダクトであるだけに、異常な数です。


ここまでの多数への対応を行わないまでも、海外へプロダクト・サービスを展開している場合はこのように多言語対応を行うべきです。
商品・サービスのサイトを多言語化する意義
こういった商品・サービスのサイトを多言語化する意味は、「潜在顧客がそのサービス・商品を始めて知った時」に力を発揮します。
人は大抵気になった物があるときはネットで検索します。そのときに公式サイトが受け皿として存在できていると「アピール→購入」という購買までの流れを整えることができます。
逆にサイトが無いと、非公式の情報が出てきてしまうので情報のコントロールも難しい。販路も代理店に取られる(つまり手数料がかかってしまう)ので、サービス・商品を海外に展開する場合は受け皿として多言語サイトを作っておくべきです。



なお検索エンジンのアルゴリズムでは公式のサイトは優遇されるようになっているため、容易に1位を取ることが可能です。
多言語サイトに関するよくある質問
- 多言語サイトの費用相場はいくら?
一般的には500万円から、高くて3000万円以内 とされます。サイトの複雑さ、デザイン、その他の要件によって大きく変わります。
- 多言語サイトは本当に必要?
海外に向けて商品・サービスを展開するのであれば確実に必要です。また、広告収入で成り立っているメディアの場合も、売上を増やす手段になります。
その他にも、訪日外国人向けのインバウンドマーケティングを行う際にも必要になります。- 多言語サイトの構築にはどれくらいの期間がかかる?
計画に1~3ヶ月、デザインに1~4ヶ月、翻訳に1~5ヶ月、開発に1~5ヶ月ほどです。要件により大幅に変わります。
- 翻訳方法は何がおすすめ?
まず、サービス・商品の訴求を行うLPなどは1からプロの翻訳者に頼みましょう。そうでない部分は、まず生成AIなどの機械翻訳でラフ案を作った後にプロの翻訳者に修正してもらう「ポスト・エディット」がオススメです。