【初心者向け】ホームページ構成図の作り方。サイトマップ・ワイヤーフレームを紹介

ホームページの構成とは
ホームページの制作を始める前に、必ず作成しなければならないものがあります。
それは「ホームページの構成」です。構成とは、設計図のこと。
「どこに」「どのような」情報を配置するかを事前に設計せずにいきなり制作に入ると、「訪問者が迷子になってしまう」「使いにくいサイトになってしまう」などの事態が起き、結果的に貴重なチャンスを逃してしまいます。
ホームページの構成を決める「設計図」には、2つの種類が存在します。
1. ホームページ全体の構成(サイトマップ/サイトツリー)
1つ目のサイト構成図は、ホームページ全体の構成である「サイトマップ」(サイトツリー)。
サイトマップは通常ツリー状の図で示され、ホームページ全体の構造を可視化するのに非常に有用です。

サイトマップと似ているものに、「ディレクトリマップ」というものも存在します。
ディレクトリマップはExcelやスプレッドシートのような表で示され、サイトの全容を視覚的に把握するのには向いていませんが、必要なページをすべて詳細に記述する際に有用です。
- サイトマップ
ホームページの全体をツリー状に視覚化した図。サイト全体の構造を大まかに把握するために使用する。 - ディレクトリマップ
必要なページをすべてまとめた表。必要なページをすべて詳細に記述するために使用する。全容の把握には不向き。
2. ページ単位の構成(ワイヤーフレーム)

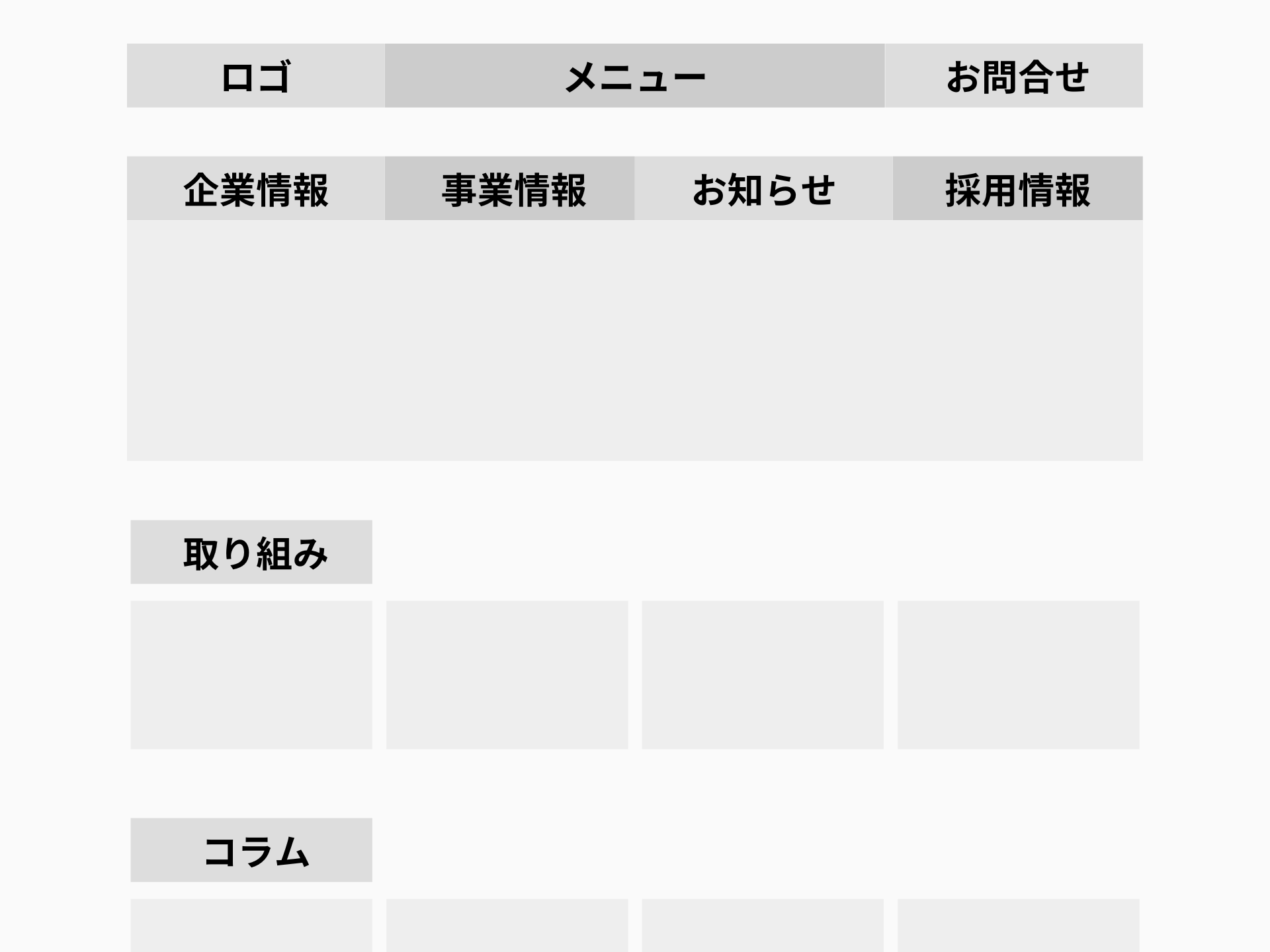
2つ目のサイト構成図は「ワイヤーフレーム」です。ワイヤーフレームは各ページごとに情報の配置をまとめたもの。
ワイヤーフレームは「このページにはどこにどんな情報を置くのか」を視覚化するために使用します。
サイトマップを作るメリット
- SEOの評価向上が望める
- ユーザーをゴールに辿り着かせやすくなる
- 必要なページの種類と数を把握できる
SEOの評価向上が望める
サイトマップを設計することの最大のメリットは、SEOの評価向上です。
というのは、明確なサイトマップを作成せずに「この情報も必要」「あの情報も必要だ」と後から必要なものを追加していくと、構造が複雑で「必要な情報がどこにあるか分かりにくいサイト」になってしまいます。
なぜそれが危険なのかというと、Googleは「ユーサビリティ」(つまり使いやすさ・情報の見つけやすさ)をSEO評価の項目として取り入れているためです。
構造が複雑なサイト(新宿駅) → 情報を見つけにくい → 「使いにくいサイト」とGoogleから判断される → SEOの評価が下がる
構造が簡潔なサイト → 情報を見つけやすい → 「使いやすいサイト」とGoogleから判断される → SEOの評価が上がる
例えば、新宿駅などの大都市のターミナル駅で「目的地に辿り着くために大幅な回り道をしなければいけない」「そもそも道順が複雑すぎて辿り着けない」のような経験がある方は多いでしょう。そのような事態が頻繁に起きる複雑なホームページは、Googleから「使いやすいサイト」と認識され、SEO上のハンデが課せられてしまいます。
サイトマップを作成を作成することで、そのような事態を防ぐことが可能です。
ユーザーをゴールに辿り着かせやすくなる
サイトマップを作れば、ゴールへの導線が正確に設計できるようになります。
ホームページというのは通常「お問合せ」や「資料請求」などなんらかのゴールが設定されているものです。
サイトマップを作ることで、ユーザーの動きをある程度把握し、「このページにいるユーザーには、この情報を見せて、次にあの情報を見せてからゴールに行ってもらおう」のようにユーザーを的確にゴールまで誘導することが可能になります。
つまり、ECサイトであれば売上を、契約獲得を目的としたサイトであればお問い合わせ数を簡単にUPさせられるのです。
必要なページの数を把握できる
サイトマップを作ることで、「どのようなページが」「どの程度必要なのか」が把握できるようになります。
Web制作会社には「ページあたりの料金」を設定しているところも少なくありません。そのため、必要なページの種類と数を把握することで、見積もりの額や納期をスピーディに算出してもらうことが可能になります。
ワイヤーフレームを作るメリット
ページごと構成図であるワイヤーフレームを作るメリットは、以下の通り。
- ユーザーに伝えたい情報を効果的に伝えられる
- 設計時点でサイトの良し悪しを判断できるようになる
- デザインやコーディングなど制作を効率化できる
ユーザーに伝えたい情報を効果的に伝えられる
のちほど解説しますが、ワイヤーフレームの作成の手順として「情報の優先順位をつける」という工程が含まれます。
その工程を挟んでからワイヤーフレームを作成することによって、「伝えたい情報を重点的に」「そうでない情報は優先順位を低く」伝えることが可能になります。
結果的に「ブランディングの効率化」や、「ユーザーがお問い合わせなどのゴールに到達する確率の向上」などの効果が見込めます。
設計時点でサイトの良し悪しを判断できるようになる
また、設計時点でサイトの良し悪しを判断できるようになることも大きなメリットです。
「この情報は重要だからもっと目に入る位置に置きたい」「この構成では伝わりにくい」などの判断が可能になります。
逆に、ワイヤーフレームを作らずにいきなりページを作ってしまうと、出来上がってから「改善点に気づいたけど、もう手遅れ」といった事態になりかねません。
デザインやコーディングなど制作を効率化できる
ワイヤーフレームを作成することで、デザインやコーディングなど制作部分を効率化できます。
ワイヤーフレームを作成しないと、デザイン→修正→デザイン→修正のように修正を繰り返すことになり、作業効率も低下しコミュニケーションコストも増えてしまいます。
設計する工程、デザイン・コーディングなど制作する工程を分けることは、大幅な効率UPにつながります。
サイトマップを作成する5ステップ
サイトマップは、以下の5ステップで作成することが可能です。
詳しく解説していきましょう。
1. サイトの目的を整理する
まずホームページの目的を整理しましょう。
ホームページは、目的によって必要な情報の種類や導線設置のやり方が大きく変わります。
| 種類 | 目的 |
|---|---|
| コーポレートサイト | 会社の情報を伝える お問合せを獲得する |
| ECサイト | ブランドの認知を増やす 売り上げを上げる |
| ブランドサイト | ブランドの認知を増やす ブランディングを行う |
| サービスサイト | サービスの認知を増やす 売り上げを増やす |
| 採用サイト | 優秀な人材の応募を増やす |
2. ゴール(KGI・KPI)を設定する
サイトの目的が設定できたら、「サイトを通じて達成したいゴールは何か」「そのゴールを測定する指標は何か」を考えます。
例えば、目的によってゴールの指標は以下のようになります。
| 目的 | 指標(例) |
|---|---|
| 会社の情報を伝える | 企業情報を伝えるトップページの閲覧数 |
| ブランドの認知を増やす | ブランド情報を伝えるページの閲覧数 |
| お問合せを獲得する | ホームページ経由のお問い合わせ数 |
| 売り上げを増やす | ホームページ経由の売上高 |
| 優秀な人材の応募を増やす | ホームページ経由のエントリー数 |
この指標はKGI(重要目的達成指標)と呼ばれます。KGIが設定できたら、それをもっと掘り下げてKPI(重要業績評価指標)に分解していきます。
KGIとKPIを設定することで、目的に対して適切なサイト設計が可能になります。詳しくは、以下の記事をご覧ください。

3. 必要なページを洗い出す
ホームページの目的、およびKGI・KPIを達成するためには、どのようなページが必要かを考えます。
| 種類 | コーポレートサイト | ECサイト |
|---|---|---|
| 必要な ページ | トップページ | トップページ |
| 企業キャッチコピー | ショップ概要 | |
| 会社概要 | 商品一覧 | |
| 代表挨拶 | カテゴリ一覧 | |
| ミッション | カテゴリ別商品 | |
| アクセス | 各商品ページ | |
| 事業内容 | よくある質問 | |
| お知らせ | お問合せ | |
| IR情報 | 特商法に基づく表記 | |
| 採用情報 | ||
| お問合せ |
ページの洗い出しについては、以下の方法を参考にしてみてください。
- 他のサイトを参考にする
- 思いついたものからリストアップ
- カスタマージャーニー分析
正確に洗い出すにはカスタマージャーニー分析
カスタマージャーニー分析は、ワンランク上のホームページ設計には欠かせない工程です。
この分析を行うことで必要な情報をモレなく洗い出すことが可能になり、加えてどの情報を「どのページで」「どの順番で」見せると効果的かを考えられるようになります。
詳しくは以下の記事で解説しています。合わせてチェックしてみてください。

4. ページを分類する
次は、洗い出されたページをカテゴリごとに分類しましょう。例えばコーポレートサイトの場合、以下のようになります。
| 種類 | ECサイト |
|---|---|
| トップ | トップページ |
| 企業キャッチコピー | |
| 会社について | 会社概要 |
| 代表挨拶 | |
| ミッション | |
| アクセス | |
| 事業について | 事業① |
| 事業② | |
| 事業③ | |
| 採用について | 採用情報 |
| その他 | 労働条件 |
| IR情報 | |
| お問合せ | |
| コラム |
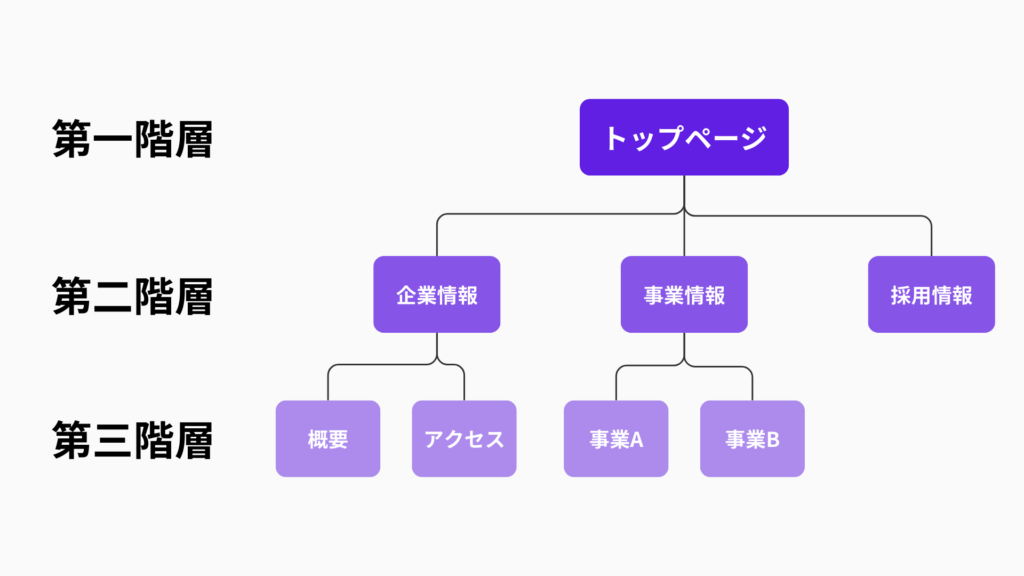
5. ページの階層を決める

ページの分類が完了したら、分類ごとにページを階層化します。
基本的には、以下の階層と注意点に従えば良いでしょう。
- 第一階層:トップページ
- 第二階層:各グループの概要ページ
- 第三階層:グループごとの詳細ページ
これでサイトマップは完成です。
サイトマップ作成時のポイント3つ
サイトマップを作成するときは、いくつか押さえておかないといけないポイントがあります。
基本的には、以下の3ポイントに注意すれば問題ないでしょう。
ポイント1. 三階層程度で、深くしすぎない
まず1番の注意点は「階層を深くしすぎないこと」です。

階層が深すぎると、ユーザーが必要な情報に辿り着くまでの道のりが深くなってしまいます。
駅で「まずは〇〇線の改札を通ってください。さらにその中に〇〇線の改札があるので、そこも通って、さらに下の階に下がって〇番線です」と言われているのと同じ状況になってしまいます。それでは、ユーザー側は混乱してしまい、サイトのSEO評価低下にもつながりかねません。
多くても三階層。四階層目以降は「情報が多すぎてどうしてもさらに細分化しないといけない」といったケースだけに収めましょう。
ポイント2. 詳細ページは、1ページ1テーマ
詳細ページは、1ページ1テーマに収めましょう。
1つのページに「会社へのアクセス」と「代表挨拶」が一緒に入っているのは好ましくありません。なぜなら、ユーザー側が「この情報に辿り着くためにはどうすれば良いんだろう」と混乱してしまうからです。
できる限り1ページ1テーマに収めましょう。
ポイント3. 他社サイトを参考にする
他社のホームページを参考にするのも良いアイデアです。
コーポレートサイトやECサイト、ブランドサイトなどホームページにはさまざまな種類があるもの。できるだけ、自社の業界・事業・顧客が同じ企業のホームページを参考にしましょう。
サイトマップ作成に使える無料ツール
サイトマップ作成に使えるツールはさまざま存在します。ここでは、「無料」かつ「本当に使える」ツールのみ紹介していきます。
- Googleスプレッドシート
- Miro
Googleスプレッドシート
Web上で使える、Excelとほぼ同じ機能を持つGoogleスプレッドシートなら、無料でサイトマップ作成工程のほぼ全てを行えます。
サイトを洗い出し分類することも簡単に可能。

また、ツリー状のサイトマップ作成も可能です。
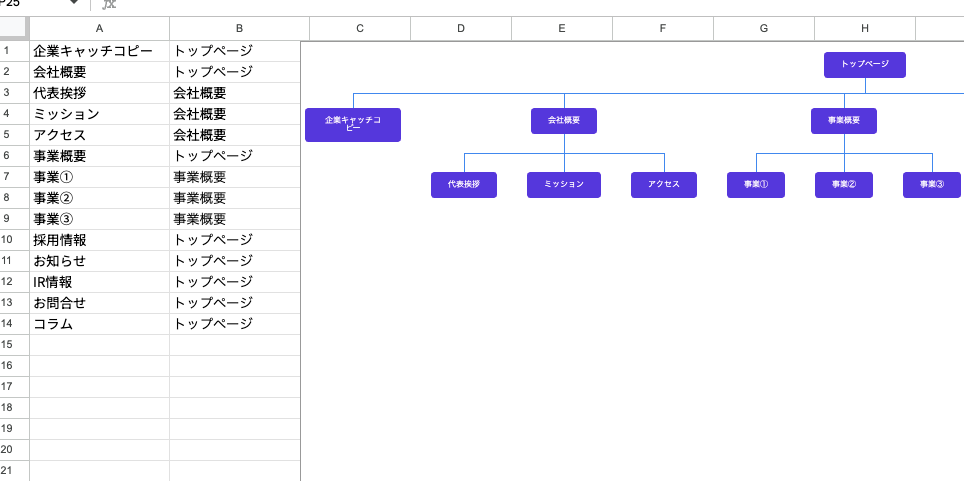
ツリー状のサイトマップを作成するには、A列にページを記載し、B列にそのページを紐づける先のページを記載します。例えば、下の図でA2セルの「会社概要」ページはB2セルの「トップぺージ」に紐つけられます。

次に、「挿入」>「グラフ」を選択します。

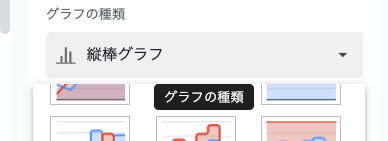
次に、「グラフの種類」からツリー上の図形を選択します。


A列にページを記載し、B列にそのページを紐づける先のページを記載できていれば、正しくサイトマップが作成されます。

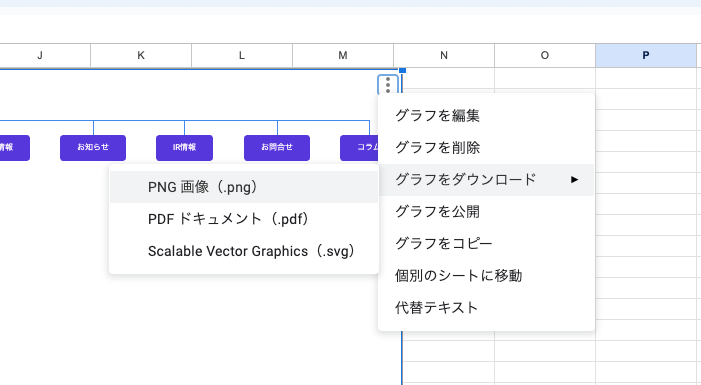
グラフ右上の3つの点をクリックし、「グラフをダウンロード」からPNG画像やPDFドキュメントを選択すれば、画像や文書形式でサイトマップをダウンロードすることも可能です。

【より高機能】Miro
Googleスプレッドシートよりも高機能なツリーの作成にはMiroが有用。有料版もありますが、無料版でも十分です。
まずアカウントを作成しましょう。Googleアカウントを持っていれば、簡単に作成できます。
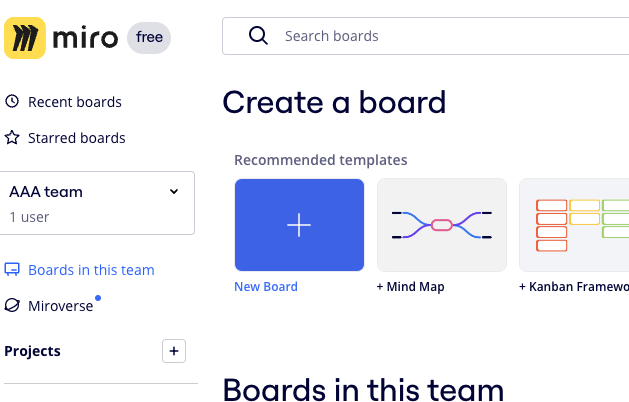
まずは「Create a board」の「New Board」から新しいボードを作成します。

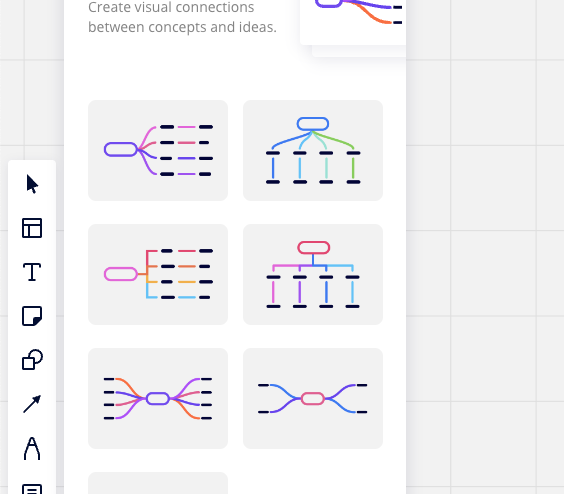
ツリー状のサイトマップを作成するには、左の「+」アイコンから”Mind Map”を選択します。テンプレートがいくつかあるので、適当なものを選択しましょう。


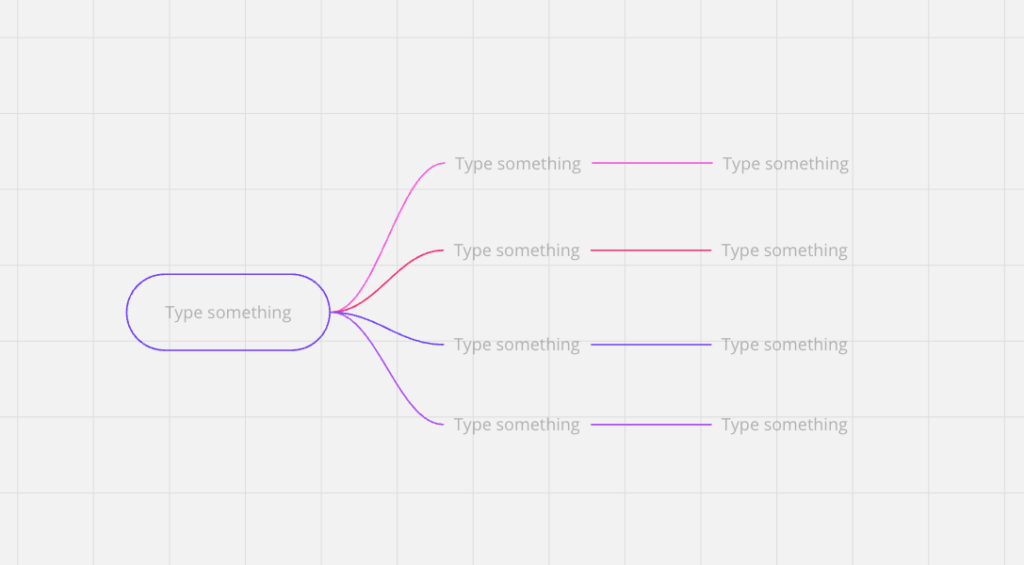
マインドマップが挿入されます。

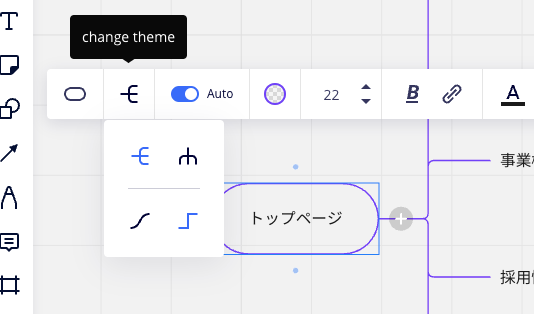
あとは、分類に合わせてページを入力していけばOK。操作はかなり直感的なので、そこまで困ることはないでしょう。ビジュアルの変更も簡単です。


ワイヤーフレーム作成の4ステップ
ここからは、ワイヤーフレームの作成について解説していきます。ワイヤーフレームを作成するためのステップは、以下のとおりです。
1. そのページに必要な情報を洗い出す
まずは、そのページにはどんな情報が必要なのかを考えましょう。
例えば「採用情報」というページであれば、以下の情報が必要になるでしょう。
- 新卒採用
- 中途採用
- 企業概要、代表挨拶などのページへのリンク
- 社員インタビュー
- 企業文化
- 福利厚生
ページに必要な情報を洗い出すには、まず他社のホームページを参考にしてみましょう。
2. 情報に優先度をつける
情報が洗い出せたら、次は情報の優先順位をつけましょう。
情報の優先順位は、企業や戦略などさまざまな要素に影響を受けますので、総合的に判断しましょう。
例えば、新卒採用に力を入れているページであれば中途採用情報よりも新卒採用情報の方が優先順位が高く、ページの上部に配置するべきでしょう。
なぜ優先順位をつけるかというと、情報の優先順位によってページのどこに配置するのかが変わるためです。基本的には、優先順位が高い情報ほど、ページの上に配置します。
というのも、ページを読み込むと一番上から表示され、上にある情報ほど目に入る確率が高くなるからです。
3. レイアウトを決める
次に、レイアウトを決めましょう。
レイアウトというのは、ページの大まかな配置のことです。具体的には、以下の4種類がよく見られます。
- シングルカラム
全ての情報を1列だけに並べたレイアウト。余計な情報がすくなる、コンテンツに集中しやすいのが特徴です。 - マルチカラム
シングルカラムの横に「サイドメニュー」という要素を追加した形式。ユーザーがコンテンツを見ている時に別のベージを見たくなった時、すぐにアクセスできるのが特徴です。また、サイドメニューの部分に見出しを配置することもよくあります。 - フルスクリーン
コンテンツをページ全体に配置しているレイアウト。大量の文字情報を伝えるのには不向きですが、ブランディングなど一番伝えたいメッセージ・イメージを伝えるのには適しています。 - グリッド型
複数のコンテンツをカード状に並べたレイアウト。たくさんの情報を一度に並べつつも、オシャレなイメージを演出することが可能です。ただ、画像が情報の中心になることが多いため、使用する写真は十分吟味しましょう。
絶対の正解はありませんが、以下のようなある程度の目安はあります。ただ、あくまで目安です。
- 文字で情報をしっかり伝えたい場合
→ シングルカラム:そページの中にゴールがあり、他ページに移って欲しくないとき
→ マルチカラム:一般的なブログ記事など、他ページに移ってもよいとき・むしろ移って欲しいとき - 写真でブランドイメージを伝えたい場合
→ 伝えたい情報が多い:グリッド型
→ 伝えたい情報が少ない:フルスクリーン
例えば「採用情報」の場合は、「エントリー」という明確なゴールがあるため、私であればシングルカラムを選ぶ確率が高いです。(ただ、本当にケースバイケースです。)
4. コンテンツを配置する
レイアウトが決まったら、いよいよコンテンツを配置していきましょう。
レイアウトを配置するときは、人間の「目の動き」に注意しましょう。というのは、人間の目の動き方にはある程度の特徴があり、その特徴に従って情報を配置するとより効果的にメッセージを伝えられるからです。
例えば、コンテンツ配置で注意するべき目の動きには以下のようなものがあります。
- Z型
左上→右上→左下→右下。文字が横書きで、一目で全体の情報を把握させたい時に効果的、 - F型
「左→右」の動きを下に向かって繰り返す。横書きの文字を読むときは、目はF型の動きをしています。 - N型
右上→右下→左上→左下。文字が縦書きのレイアウトに適しています。
視線誘導に関しては「漫画」をイメージするとわかりやすいでしょう。どんな漫画でも基本的には上のルールを守っています。
ワイヤーフレーム作成時の注意点
ワイヤーフレームを作るページは絞る
ワイヤーフレームを全てのページで個別に作るのは得策ではありません。「ここぞ」という大切なページでのみ作るか、全てのページを特徴に従っていくつかのパターンに分けた上でワイヤーフレームを作り、使いまわしましょう。
というのも、ワイヤーフレームは時間も労力も大量に使う工程だからです。
- パターン①:トップページ
- パターン②:ブログ記事
- パターン③:「お申し込み」などゴールが明確にあるページ
このようにパターンを分ければ、制作することになるワイヤーフレームの数を絞ることが可能になり、制作に対する労力を削減しつつも、ページごとの効果をある程度最大化することが可能になります。
細部にこだわりすぎない
ワイヤーフレームを作る際、細部にこだわりすぎるのは得策とは言えません。
目的はあくまで「ページごとで情報に優先順位をつけて、ユーザーに伝えたい情報を効果的に伝えられるようにすること」です。
そのため、ワイヤーフレームの段階では「ここにこんなコンテンツ。こっちにはこんなコンテンツ」の程度まで決まっていれば十分。コンテンツごとの細かいデザインの調整は、あとの工程で行いましょう。
コンバージョンを意識し、伝える情報の順番を調整する
特に「お申し込み」など「そのページで達成したい明確なコンバージョンがあるページ」のワイヤーフレームを制作する際には、情報を伝える順番に注意しましょう。
具体的には、そのページに辿り着いたユーザーが欲しくなる情報・気になるポイントを考慮し、伝える情報の順番に細心の注意を払いながらコンテンツを配置していきます。
例えば、「あるサービスの概要と魅力を説明して、お申し込み(ゴール)に到達して欲しいページ」では、以下のような順番でコンテンツを配置し、情報を伝えるのが適切です。
- 興味を掴む:サービスを使うと、どのような変化が起きるか
- 魅力を大まかに伝える:サービスの魅力一覧
- 魅力を信じてもらう:それぞれの魅力の解説・根拠
- アクションに繋げる:お申し込みボタン
ゴールを意識してコンテンツを配置することで、ユーザーの不安を解消しつつ効果的に魅力を伝えることができ、結果的にお申し込み数などゴールに到達するユーザーの数が大幅に増加します。
ワイヤーフレームはディレクターが作る
ワイヤーフレームは、基本的には全体の構造を把握しているディレクターやそれに準ずるポジションのメンバーが作成するべきです。
「コンテンツを配置する」というとデザインの分野のように聞こえますが、デザイナーがワイヤーフレームを作るべきではありません。
デザインはあくまでワイヤーフレームの後の工程なので、デザイナーの出番はその後です。
ワイヤーフレーム作成に使用するツール5つ
ワイヤーフレームの作成に有用なツールは多々あります。ここでは、有用なものに絞っていくつか紹介していきます。
- Excel・Googleスプレッドシート
- Figma
- Illustrator
【初心者向け】Excel・Googleスプレッドシート

ExcelやGoogleスプレッドシートのような表計算ソフトでも、ワイヤーフレームを作成することできます。
「罫線」や「セル結合」などの機能を使えば、どこに何を配置するかを示すだけなら簡単に可能です。
【中級者向け】Figma

Figmaはブラウザ上で簡単にWebデザインができるツールです。操作性も高く、チームで共同編集もできるため全世界で広く利用されています。
FigmaはWebデザインに特化しているソフトなので、機能も豊富。デスクトップやスマートフォンなどの画面サイズに合わせたテンプレートが用意されている点も特徴です。
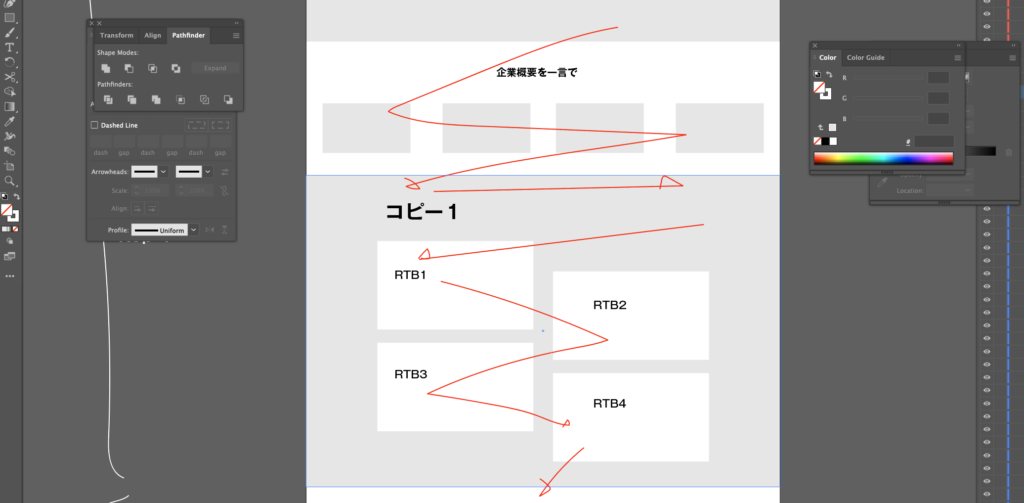
【中級者向け】Adobe Illustrator

クリエイティブ系ソフトを使うことができるディレクターであれば、Adobe Illustrator(アドビ イラストレーター)でワイヤーフレームを作成することも可能です。
Illustratorの良い点は、自由に線を描けること。そのため、視線誘導を意識したコンテンツの配置が可能になります。
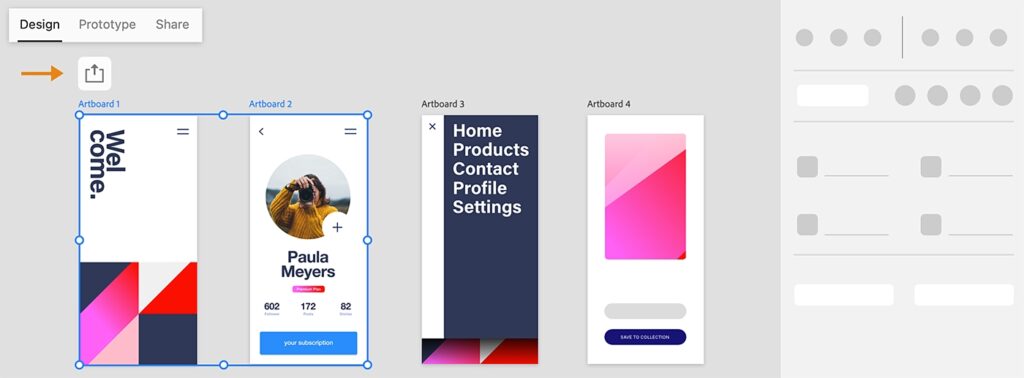
【上級者向け】Adobe XD

Adobe XDはWebサイトやアプリ制作に特化したデザインツール。
デザイン作成からプロトタイプの作成まで、あらゆるWebデザインが可能ですが、高機能であるが故に使いこなすハードルも高いので、上級者向けです。