Webサイトの導線設計とは?導線との違いや手順【成果を劇的に改善する方法】

Webサイトの「導線」と「動線」とは。違いは?
導線と動線は、読み方は同じですが異なる概念となります。
| 導線 | ユーザーを目的地まで誘導するための道順。制作者側の都合。 |
|---|---|
| 動線 | ユーザーが実際に辿った経路のこと。 |
導線とは、ユーザーを誘導するための道順
導線とは、ユーザーを目的地まで誘導するための道順のこと。
制作者が、「ユーザーにここに到達して欲しい」という目的地を導くために整理するものとなります。

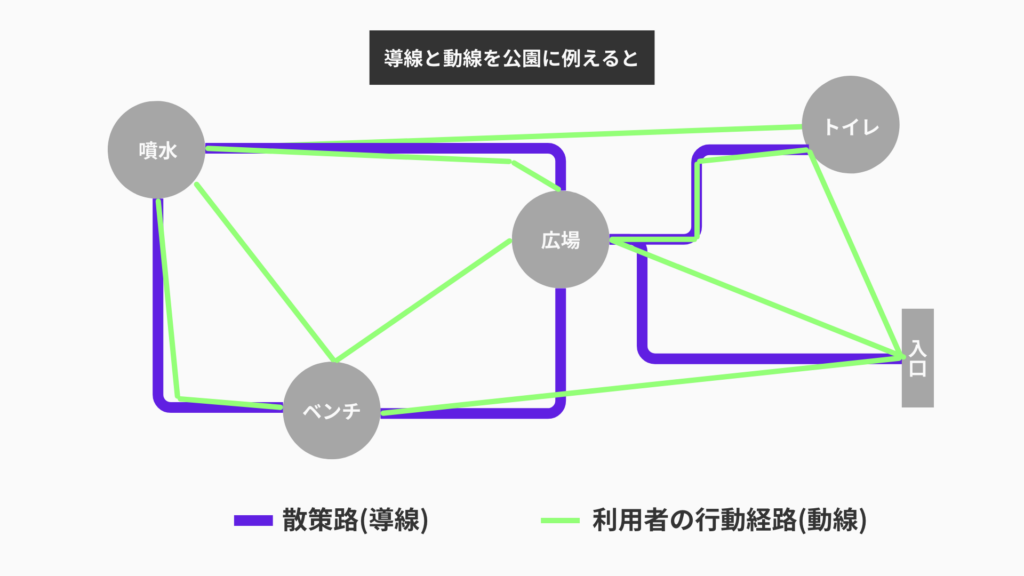
例えるならば、公園内の散策路。
公園の散策路は、来園者を特定の見どころやアトラクション(例えば、花壇や池、遊具など)へと導くために設計されています。
同様に、ウェブサイトにおける導線は、ユーザーがウェブサイト上の「見どころ」(例えば、商品ページ、ブログ記事、お問い合わせフォームなど)にスムーズにたどり着けるように導くためのリンクなどを指します。
動線とは、ユーザーが実際に辿った経路
一方で、動線はユーザーの実際に辿った経路のこと。
動線は、公園を訪れた人々が実際に歩く経路に例えられます。
来園者は、散策路をたどることも、散策路を無視して道なき道を進むこともできます。
この行動パターンは、公園の利用目的や来園者の好みを反映しています。
例えば「ランニングをする」という目的を持つ来園者は道なりに走ってくれるかもしれません。一方「犬の散歩をする」という目的を持つ人は犬の興味が向く方に、時には道を無視して移動するでしょう。
また、ランニングを目的とする人だとしても「舗装された道は硬くて膝を痛めるから、柔らかい芝生を走りたい」と道を無視するかもしれません。
このように、ウェブサイトにおける動線は、ユーザーが実際にサイト内でどのように移動し、どのページを閲覧するかを示し、ユーザーの行動や関心を反映します。
ユーザーの動きは常に予想を超える
ユーザーの実際の動きである動線は、制作者の意図した導線と同じになるとは限りません。むしろ「こんな行動をするのか」という予想外な行動の方が多いです。
そのため狙い通りにユーザーを目的地に誘導するためには、制作者側は常にユーザーがどのような動きをしたのか分析(動線分析)して、導線を改善し続けることを意味します。
なぜWebサイトで導線設計・動線分析が重要なのか
なぜWebサイトでは、導線設計が重要なのでしょうか?それは、「サイトの成果を大幅に改善させる」ためです。
導線設計はサイトの成果に直結する

それは、サイトの成果に直結するためです。
例えばあるサイトは契約獲得を目的としています。
一ヶ月のサイト経由の契約数は、大まかに以下のように分解できます。
サイト経由の月間契約数 = 月間ユーザー数 × ユーザーが契約してくれる確率(CVR)
2つ目の ユーザーが契約してくれる確率はコンバージョン率(Conversion Rate, CVR)と呼ばれ、例えば100人のユーザーのうち1人が契約してくれればCVRは1%です。
サイトの導線設計は、このCVRの上昇にかなり直接的に貢献します。
メチャクチャな導線設計では、潜在顧客の半分を失ってしまうかもしれない
導線設計が全くされていないサイトだと、「契約したいと思っている人」が10人いるとすれば…
そのうち5人は「どこで契約すれば良いのかいまいち分からない。サービスの魅力・料金がどのページにあるのかも分からない」とページを離脱してしまうかもしれません。つまり、10人の半分にあたる5人を潜在的に取り逃がしていることになります。
導線の改善は、成果を劇的に向上させる
同じサイトでしっかり導線設計を行い、サイトの利便性が向上しましょう。
10人の潜在顧客のうち5人取り逃がしていたところを、1人だけに抑えられるかもません。
潜在顧客のうち本当に契約してくれる人が5人だったのが9人になったわけですから、実に80%の売上向上です。
動線分析は、導線の改善につながる
一度作った導線は、継続して改善していく必要があります。
そのためには、ユーザーが実際にどのような動きをしているのか分析(動線分析)をしていく必要があります。
上述の通り、導線の改善はサイトの成果に直結するため、動線分析も成果の向上に多大な貢献をしていると言って良いでしょう。
導線を設計する5ステップ
導線を設計するためには、以下のステップに従います。
1. サイトの目的を理解する
まず、ウェブサイトの主な目的を定義しましょう。
サイトの目標が明確であればあるほど、導線設計の方向性が定まります。
例えば、以下のような目的がありえるでしょう。
- 商品を知ってもらい、売る
- サービスを知ってもらい、契約を獲得する
- 会社を知ってもらい、採用を増やす
2. ゴールとなるページを決める
次に、サイトの目的から、ゴールとなるページを決めましょう。
ゴールとなるページとは「最終的にユーザーにたどり着いて欲しいページ」のこと。
例えば、目的別に以下のようなゴールページがありえます。
- 商品を知ってもらい、売る:購入ページ
- サービスを知ってもらい、契約を獲得する:お問い合わせページ
- 会社を知ってもらい、採用を増やす:採用応募ページ
3. ユーザーの行動を考える
サイトのゴールとなるページが決まったら、次はそのページに至るまでのユーザーの行動を考えてみましょう。
Google検索などでサイトに到着したユーザーは、検索をしている時点で何かの目的を解決したいと思っているはずです。
ユーザーは、その自分の目的を達成するためにどんな行動を取るのでしょうか?
ここで注意するポイントは、「制作者側の目的」と「ユーザーの目的」は別だということ。
例えば、「サービスAの契約を獲得して売り上げを上げたい」は確実に制作者側の目的。ユーザーにとってはどうでも良い話です。
一方、「自分の企業のWebマーケティングを改善する」はユーザーの目的になりえるでしょう。この目的を達成するためには行動してくれます。最初にページに来てから、知った商品が良さそうだと感じたら次は「この商品は自分の課題を本当に解決してくれるのだろうか」「商品の価格は?」などと疑問を抱き、その疑問を解決するためには行動してしてくれます。
「カスタマージャーニー」という手法がユーザーの行動を考える上で優秀です。
カスタマージャーニーとは、顧客が商品やサービスに出会い、購入して使い続けるまでの一連のプロセスのこと。カスタマージャーニーマップとは、そのプロセスを表にしたものです。

「認知→魅力→質問→行動→支持」とユーザーが移動していくにつれて、どんな感情・疑問を抱くのかがまとまっています。
カスタマージャーニー分析を行うことで、ユーザーがどのタイミングでどんな情報を知りたくなるのかが明確になります。その「知りたくなる情報」をページとして用意して、「知りたくなる順番」でユーザーが辿れるようにリンクを設置すれば良いのです。
例えば、あなたが肌の乾燥を解決してくれる化粧品Aを販売しているとしましょう。
あなたはその化粧品Aを多くの人に知ってもらうために、乾燥肌に悩む人のために「肌の乾燥を防ぐ方法」などのコンテンツを作成しています。この場合、ユーザーのカスタマージャーニーは大まかに以下のようになります。
| 段階 | 思考・行動 | 知りたい情報 | 用意するページ |
|---|---|---|---|
| 商品を知る | 最近、肌の乾燥が気になる。 「乾燥肌 予防」と検索。 あなたのサイトに辿り着く。 化粧品Aを知る。 | ・効果がある理由 ・効果を証明するデータ ・副作用がないか ・どんな工場で作ってるか | ・流入ページ(コンテンツ) ・化粧品Aの概要 ・使用者の声 ・副作用について ・製造環境 |
| 良いかもと思う | 化粧品Aをよく調べる。 成分や副作用など疑問を解消。 自分に合っていて、価格も手頃。 返品もできると知る。 購入を検討し始める。 | ・価格 ・サイズ ・買えるお店 ・お店へのアクセス ・返品できるか | ・価格やサイズ ・売っているお店 ・返品ポリシー ・その他Q&A |
| 購入する | 買えるお店を調べる。 オンラインサイトを発見。 無事そこで購入。 到着が待ち遠しい。 | ・何日で到着するか | ・購入後のQ&A |
この表では、ユーザーが「商品を知る」「良いかもと思う」「購入する」という各段階で、どんな思考と行動をとり、どんな情報を知りたくなるのかをまとめ、その情報を伝えるために用意しなければいけないページがまとまっています。
このように、カスタマージャーニー分析を行うことで「用意するべきページ」と「伝えるべき順番」が明確になります。
詳しくは以下の記事で解説しています。ぜひ合わせてチェックしてみてください。

4. 流入ページからゴールへ導線を繋ぐ
次はユーザーが流入ページ(最初にサイトに上陸するページ)からゴールとなるページへ導線を繋いでいきます。
具体的には、洗い出した「用意するべきページ」を作成していき、「ユーザーが見たくなる順番」に従って見れるように適切にリンクを設置していきます。
| 段階 | 知りたい情報 | 用意するページ |
|---|---|---|
| 商品を知る | ・効果がある理由 ・効果を証明するデータ ・副作用がないか ・どんな工場で作ってるか | ・流入ページ(コンテンツ) ・化粧品Aの概要 ・使用者の声 ・副作用について ・製造環境 |
| 良いかもと思う | ・価格 ・サイズ ・買えるお店 ・お店へのアクセス ・返品できるか | ・価格やサイズ ・売っているお店 ・返品ポリシー ・その他Q&A |
| 購入する | ・何日で到着するか | ・購入後のQ&A |
例えば、最初の「商品を知る」段階のページには、以下のページに対してユーザーが発見しやすい場所に、目立たせてリンクを設置しましょう。
- 「商品を知る」段階の別のページ:抱いた疑問をすぐ解決できるように
「化粧品Aの概要」「使用者の声」など - 「良いかもと思う」段階のページ:ユーザーが次の段階に進めるように
「価格やサイズ」「売っているお店」など
逆に、「商品を知る」段階のページには、「購入する」段階である「購入後のQ&A」ページへのリンクを見やすく設置する必要はありません。(一応ページのどこかには設置しておきましょう)
「ユーザーが発見しやすい場所」というのは例えば以下の部分です。
- 記事の文中
- ヘッダー(サイトの一番上の部分)
- その他ページの上の方(ページは一番上から表示されるため)
逆に、発見しにくい場所は以下の部分。
- フッター(サイトの一番下の部分)
- ページの下の方
このようにリンクを設置することで、ユーザーがある情報を知りたいと思った時に「あれ、この情報はどこに載っているんだろう…」と迷わずにすみます。
5. 導線に問題がないかチェックする
導線を一度設計したら、本当にそれで良さそうかチェックしていきます。
導線チェックの際は、以下のポイントに注意すれば良いでしょう。
- ページのリンクはちゃんと機能するか
- ページのリンクは発見しやすいか
- そのページにいる時に、他に見たくなりそうな情報はないか
- そのページにいる時に、そのリンク先の情報は本当に見たくなるのか
4つ目の「そのリンク先の情報は本当に見たくなるのか」については、「少しでも見たくなる確率がありそうであれば、リンクを設置しておく」が吉。というのは、ユーザーの行動は想像以上に多様であるためです。
これらのポイントがチェックできたら、ひとまず導線設計は完了。
そのあとは、継続的に動線分析をして「ユーザーが狙い通りに動いてくれているか」をチェックして、問題があれば解決していくことになります。
導線設計の3ポイント
導線設計をする際は、全体として以下のポイントに気をつけましょう。
- すでにサイトがある場合は動線の分析から
- ユーザー目線で考える
- トップページやヘッダー、サイドバーにも気を配る
1. すでにサイトがある場合は動線の分析から
既存のウェブサイトを改善する場合、まずは現在の動線を分析することから始めましょう。
Google Analytics 4などのアクセス解析ツールを使用して、ユーザーがどのページから入り、どのようにサイト内を移動しているかを把握しましょう。
具体的には「どこで離脱しているか?」を確認し、そこから「なぜ離脱しているか?」と仮説を立てていきます。
離脱理由を探る際は、カスタマージャーニーマップを作成した上で「見たい情報が見つからなかったのではないか?」のように洞察していくのが効果的です。
2. ユーザー目線で考える
導線を設計する際には、常にユーザーの視点を念頭に置きましょう。これは鉄則です。Webサイトに限った話ではありませんが、いつ何時であれど常にユーザーを起点に考えてましょう。
逆に、制作者側のエゴは入れてはいけません。
「売り上げを上げたい」というエゴを追求するのであれば、その手段としてユーザーのことを第一に考えましょう。
可能であれば、ユーザーテストやフィードバックの収集を行い、よりよいユーザー体験を提供できるサイトにしていきましょう。
3. トップページやヘッダー、サイドバーにも気を配る
トップページやヘッダー(サイトの一番上の部分)、サイドバー(メインコンテンツの横の部分)はユーザーが最も目にする部分であり、効果的な導線設計のためには重要な要素。
特にヘッダーのような最も目につくエリアに「お問い合わせ」のようなボタンや各リンクをまとめたメニューを配置し、ユーザーが予期せぬ流入やニーズにも対応できるようにしましょう。
動線分析の3ステップ
導線を設計したら、そのあとは継続的に改善していきます。
導線を改善する際には、「ユーザーが狙い通りに動いてくれているのか」という動線分析を行います。
動線分析のステップは以下の通りです。
1. 動線を分析し、仮説を立てる
まず、サイト内でのユーザーの動線を分析していきましょう。
分析の際は、ツールとしてGoogle Analytics 4を使用します。
導線を分析するときは、ただ闇雲にデータを眺めるのではなく以下のような視点から見てみましょう。
- 流入ページはどこか
- 離脱率が高いページはどこか
- 滞在時間が短いページはどこか。
- どのページが最も閲覧されているか
- ユーザーはどのような移動をしているか
特に大切なのは「離脱率が高いページ」「滞在時間が短いページ」の2つ。
この2つのページを「離脱するのはなぜ?」「ページに移動してすぐ離れてしまう(滞在時間が短い)のはなぜ?」のように『なぜ?(Why?)』を繰り返していくと、仮説が生まれます。
例えば、以下のような仮説。
- 求めていた情報がそのページになかったから離脱したのではないか?だとすれば、ページタイトルと内容が一致していないのではないか?
- すぐ求めていた情報を見つけられたから、満足して離脱したのではないか?つまり問題はないのではないか?
2つ目の仮説のように、「すぐ満足して離脱した」のように問題が無いパターンもあります。注意しながら仮説を立てていきましょう。
2. 仮説をもとに改善する
仮説に基づいて、導線を改善するための具体的な策を講じていきましょう。
例えば仮説が「求めていた情報がそのページになかったから離脱したのではないか?だとすれば、ページタイトルと内容が一致していないのではないか?」であれば、ページのタイトルから連想される内容と、実際の内容が一致しているかなどを確認して改善していきましょう。
3. 時間を置き結果を見る
改善策を実施したら、一定期間経過してからその効果を分析しましょう。
改善策が効果を発揮しているかどうかを評価していきましょう。
注意するべきは「すぐ結果を検証しないこと」。一週間程度は時間を空けましょう。
というのは、数字には確率によって一定のブレが生じ、改善策を実施してからの経過時間が短いと「変化がたまたまである」確率が高くなってしまうためです。
まとめ
導線と動線は違う概念です。違いは以下の通り。
| 導線 | ユーザーを目的地まで誘導するための道順。制作者側の都合。 |
|---|---|
| 動線 | ユーザーが実際に辿った経路のこと。 |
導線設計は、以下のようにサイトの成果に大きな影響を及ぼします。
導線設計はサイトの成果に直結する。
なぜならば、導線の改善は「サイト経由の月間契約数 = 月間ユーザー数 × ユーザーが契約してくれる確率(CVR)」のCVRの上昇に直接的に貢献するため。
導線を設計するためのステップは、以下の5つ。
- サイトの目的を理解する
- ゴールとなるページを決める
- ユーザーの行動を考える
- 流入ページからゴールへ導線を繋ぐ
- 導線に問題がないかチェックする
導線を設計する際のポイントは、以下の3つ。
- すでにサイトがある場合は動線の分析から
- ユーザー目線で考える
- トップページやヘッダー、サイドバーにも気を配る